With so many new content marketing strategies out there today, it can be tempting to look past your email list. After all, how important can it be?
To say the least, email marketing is crucial. It needs to remain part of your core marketing foundation.
Research shows that 99% of consumers check their emails every single day.
Between personal email addresses, work accounts, computers, and mobile devices, some consumers check their inboxes even up to 20 times per day.
More than 80% of retailers say email marketing is the driving force behind their acquisition and customer retention strategies.
From a marketing perspective, sending emails is an extremely cost-effective strategy as well. On average, the ROI yields $40 for every dollar spent, which is the highest among other strategies.
But your email campaigns won’t work unless you have lots of subscribers. That’s why you need to learn how to build your first email list from scratch.
While you may understand the importance of growing your subscriber list, you need to recognize the impact your growth strategy has on your website.
Yes, you want people to opt in to your email content, but at what cost? You don’t want to overwhelm your website visitors and bombard them with nonstop sign-up requests and notifications.
This will backfire. If the people visiting your website get annoyed, they may leave and never come back.
Fortunately, there are ways you can get more email subscribers without annoying your website visitors.
I’ll show you ways you can implement these tactics on your website. Let’s dive in.
Add a sidebar to your homepage
You need to come up with ways to promote your email list without spoiling the user experience.
After all, you still want visitors to consume your content.
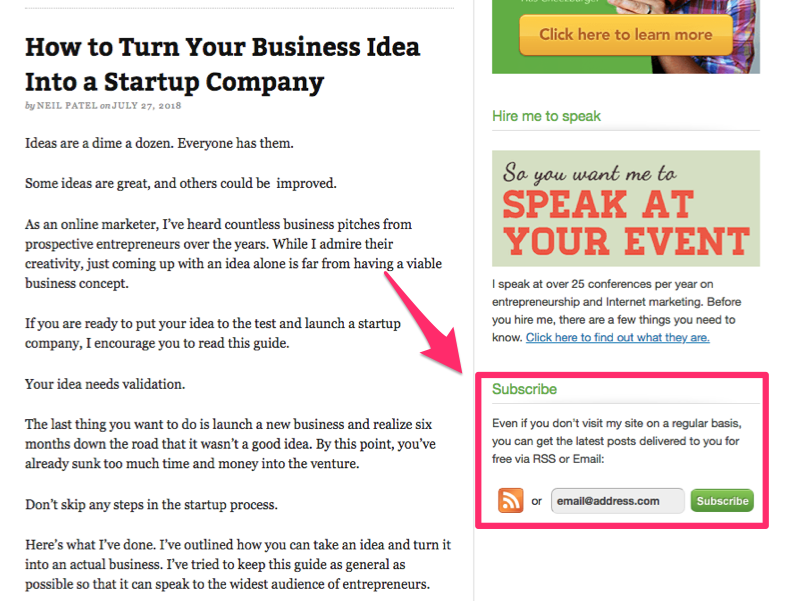
That’s why a sidebar on your homepage is the perfect place to include an email opt-in form. As you may have noticed, I use this strategy on the QuickSprout blog.

It’s simple yet effective.
Visitors can navigate through my website and read my blog without being annoyed by giant bells and whistles trying to get them to subscribe to my email list.
The size, placement, and location of the opt-in button on my sidebar are subtle, yet clear and legible.
In addition to placing a sidebar to your homepage, you can place it on other pages of your website as well.
This will increase your chances of getting more subscribers.
First of all, not everyone will navigate directly to your homepage. If someone lands on another page through an organic search, you still want them to see your sidebar.
Furthermore, since the sidebar is subtle, it’s possible a website visitor could overlook it on your homepage. As long as it’s out of the way and doesn’t obstruct their navigation experience, it won’t be annoying if you place it on multiple pages.
Create a separate landing page
Another way to get more email subscribers is by building a dedicated landing page for opt-ins.
This definitely won’t annoy your website visitors since they won’t see the page unless they navigate to it.
Plus, having a separate landing page will make it easier for you to promote your email list through other marketing channels. For example, if you’re promoting your email content to followers on social media, you can provide a link to this page rather than your homepage.
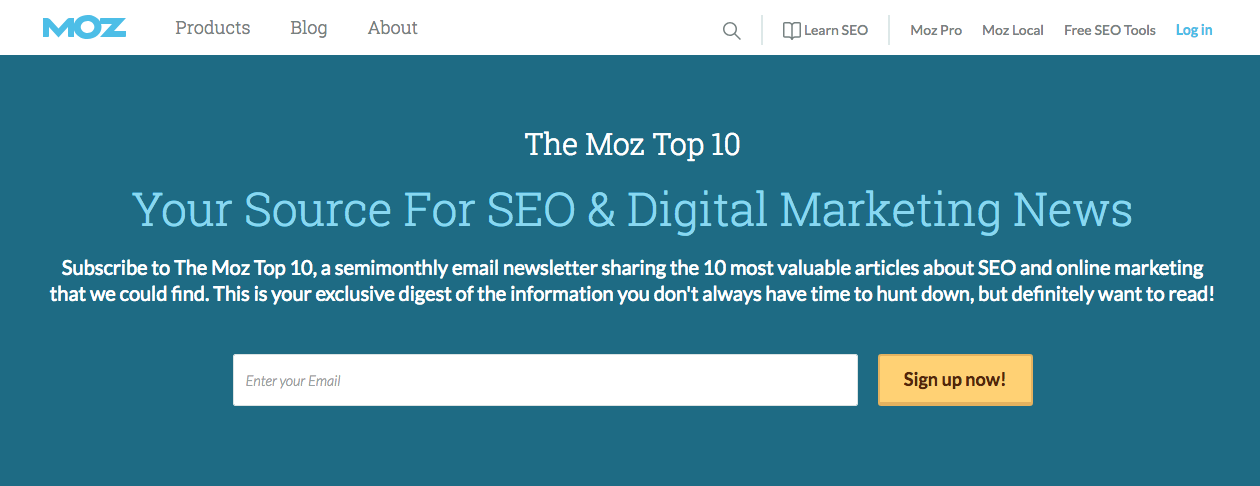
Look at how Moz accomplishes this strategy with its dedicated opt-in landing page:

I really like the way MOZ pitches its email list.
Rather than just asking customers to subscribe to its newsletters, it differentiates itself from the competition.
Website visitors know exactly what they’ll be getting if they sign up to receive this content. There won’t be any surprises.
Moz will deliver them the top ten articles about online marketing and SEO on a semi-monthly basis.
The visitor also knows that their inbox won’t get flooded with too much promotional content if they subscribe.
Allow visitors to create an account before making a purchase
You can also get more email subscribers by making it easy for visitors to provide you with their information while they’re completing another action on the site.
The idea here is that you want to limit the number of steps for any given process.
For example, let’s say a customer wants to create an account on your website. If they provide you with their email address at that time, they shouldn’t have to do it again to sign up for emails.
I recommend combining the account creation strategy with your email opt-in method when customers are making a purchase.
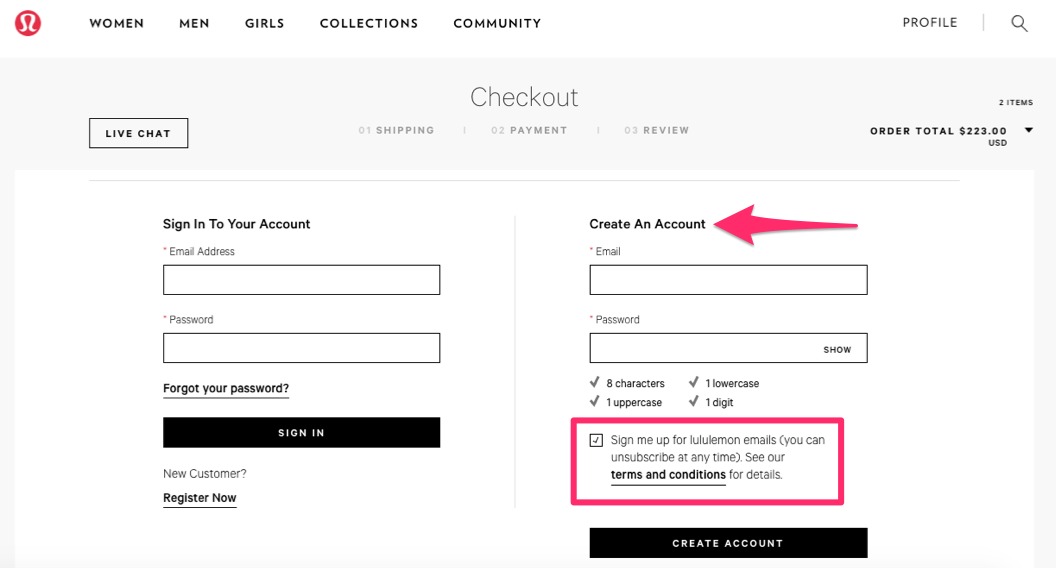
Look at this example from Lululemon:

As you can see, the brand gives its website visitors an option to create an account before starting the checkout process.
By creating an account, they also sign up for emails.
That said, you don’t want to force people into your email list. The customer can easily uncheck the box if they don’t want to subscribe.
We’ll talk more about these checkboxes during the checkout process in greater detail shortly.
Trigger pop-ups when visitors display intent to exit
As I said before, you don’t want to overwhelm your website visitors with pop-ups.
If someone lands on your page and a pop-up takes over the screen within the first few seconds, it’ll annoy the visitor. You don’t want this to happen.
But timing is everything.
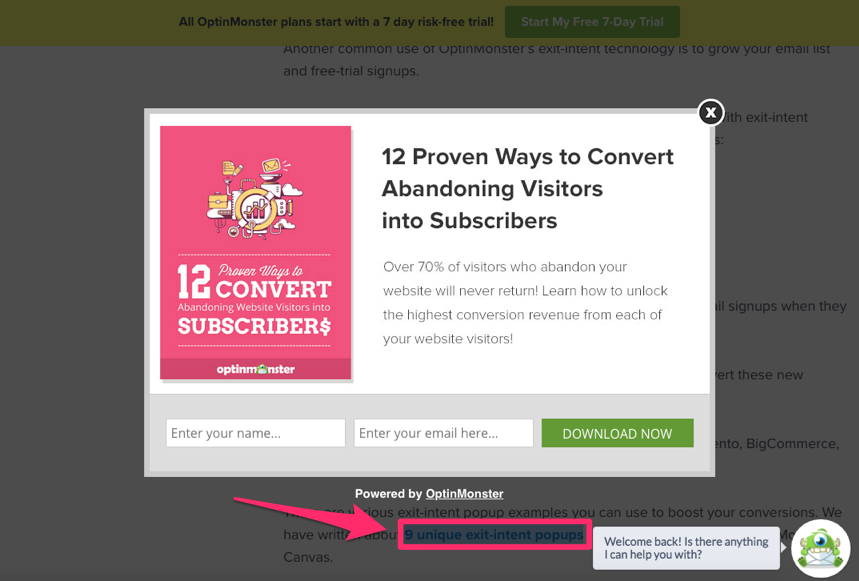
You can set a pop-up to appear when a website visitor displays an exit intent. OptinMonster provides this technology and uses the strategy on its own website:

Interestingly enough, I was on the website reading more about its exit-intent technology.
There was a hyperlink within the content that said “9 unique exit intent popups,” which I highlighted above for you to see. I thought it was interesting and relevant, so I clicked to open it in a new tab.
That’s when the popup came.
The exit-intent technology recognized I opened a link in a new tab, which means I was probably going to leave the current page to read it.
OptinMonster used this popup as an opportunity to collect email addresses.
To those of you interested in implementing this strategy, I’d recommend checking out this software. It’s refreshing when brands practice what they preach, and the technology worked as advertised when I was browsing on this site.
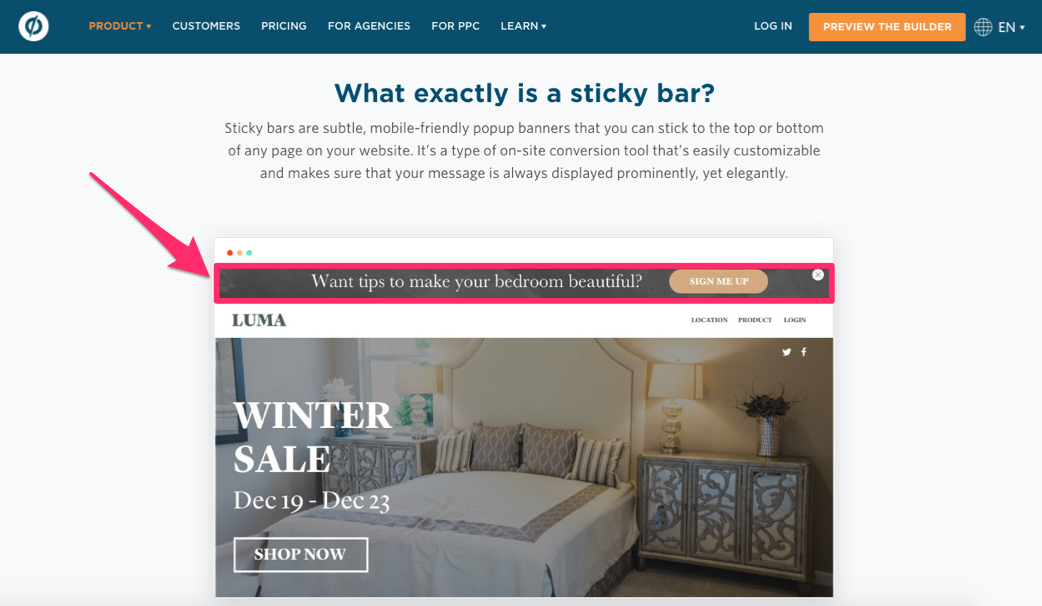
Pin a sticky bar to all your pages
Sticky bars are similar to sidebars, discussed earlier.
Sidebars are located on the side of your pages, just as the name implies. But sticky bars get placed at the top of the page.
As users scroll, the sticky bar remains in place.
You can use services such as Unbouce to build sticky bars for your website.

As website visitors scroll and navigate, they’ll always see the option to sign up for your emails.
Users won’t perceive it as annoying because the sticky bar isn’t intrusive and won’t disrupt their experience as they browse through your site.
Place your subscribe boxes at the bottom of your content
Again, we don’t want your opt-in requests to take over your website. Your website visitors need to be able to read through your content without being interrupted.
That’s why placing the subscribe boxes at the bottom of your pages is a viable strategy.
There are several benefits to this method.
First of all, it doesn’t impede the user browsing experience. But it also gives your website visitors a chance to consume your content.
If they’ve never been on your site before, why would they want to sign up to receive emails from you within the first few seconds of their visit?
But after they have a chance to navigate and scroll to the bottom of your page, they’ll be more familiar with you and your service or product. This is your chance to tell them you have an email list.
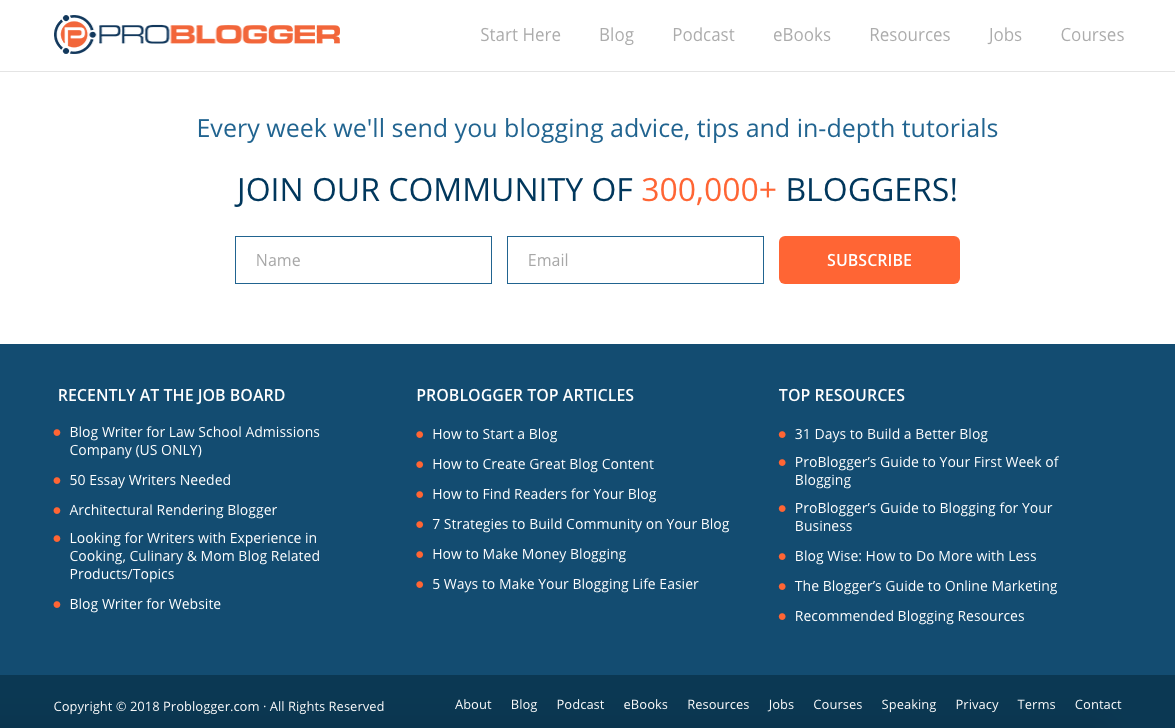
Check out how ProBlogger uses this tactic on its website:

As you can see, the subscribe boxes are at the very bottom of the page.
This is another example of how the information included tells prospective subscribers exactly what they’ll be receiving if they sign up for emails. It’s a weekly newsletter that provides advice, tips, and tutorials on blogging.
Consider moving the placement of your current opt-in boxes to the bottom of your pages.
Create an opt-in checkbox during the checkout process
Earlier I talked about how you can collect email addresses by giving customers the option to create an account before they make a purchase.
That said, you don’t want to force people to create an account just to buy something. If you have a long and complicated checkout process, it will hurt your conversion rates.
That’s why you need to understand and implement my shopping cart abandonment prevention tactics.
Even if a customer doesn’t create an account, they’ll still need to provide you with their email address to get a receipt, order confirmation, and shipping information.
Add a simple checkbox to this process that gives the consumer an option to sign up for your email list.
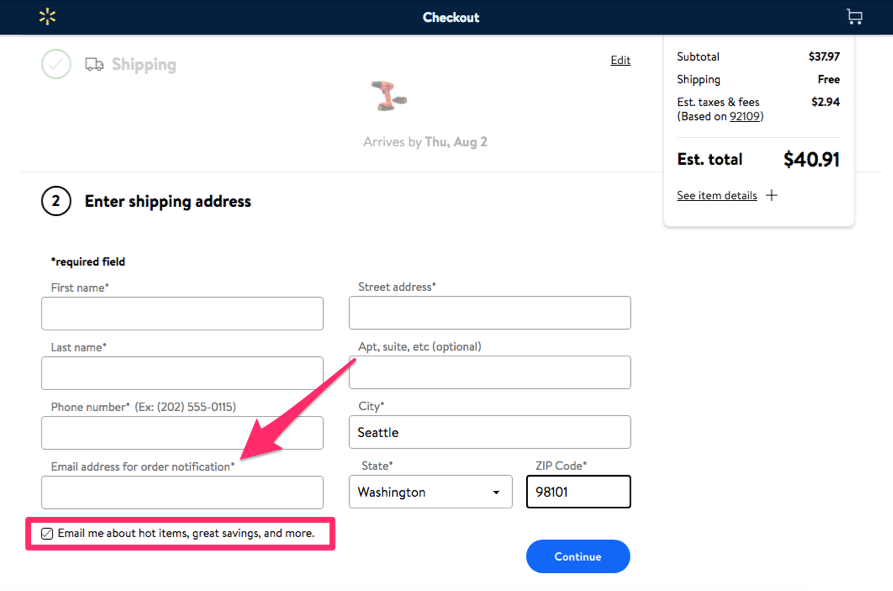
Here’s an example of how Walmart uses this strategy:

Walmart has a guest checkout option. If people don’t have an account, they can make a purchase without creating one.
As you can see, an email address is still a requirement to complete the purchase.
They added a simple checkbox below the email field so their customers can subscribe.
Similar to the example we saw earlier, if someone doesn’t want to opt in, all they need to do is uncheck the box.
Offer an incentive to subscribe
Sometimes, people need some motivation to do something.
Sure, your newsletter may be informative, but is that really intriguing enough to get customers to sign up for emails? Giving them an incentive to sign up can increase the chances that they’ll opt in.
When in doubt, remember that monetary benefits and discounts are always a safe bet.
Consumers are sensitive to prices. Everyone wants to save money when possible. If you offer your website visitors a way to get a discount by providing their email address, they’ll probably go for it.
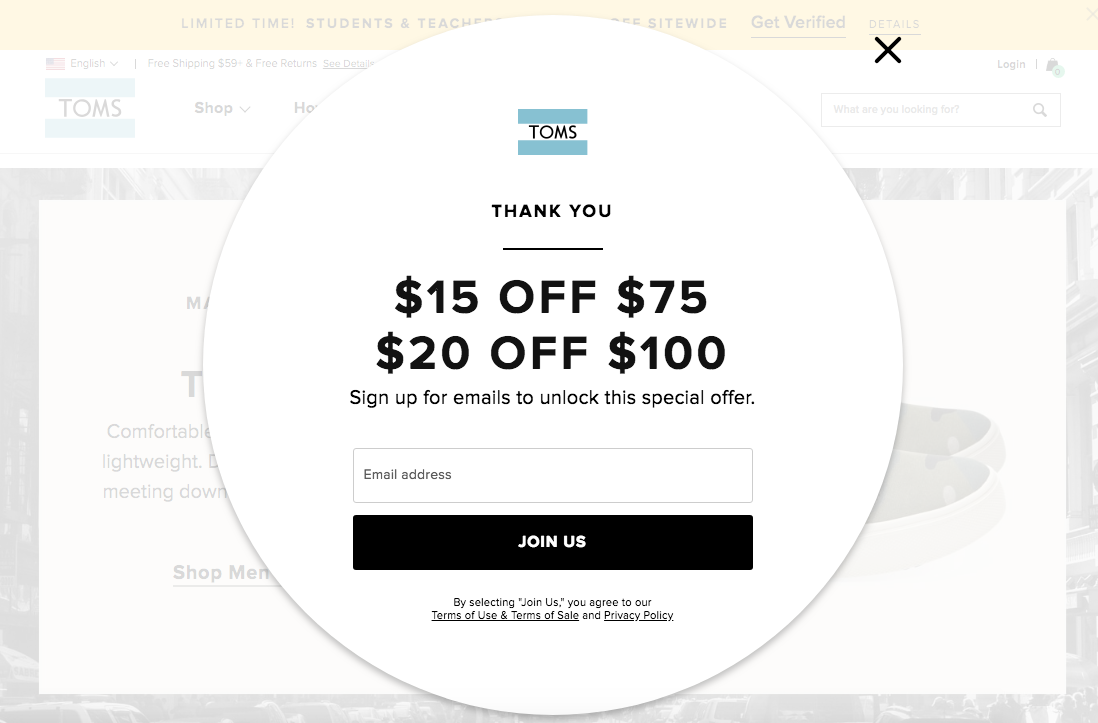
Look at how TOMS implements this strategy on its ecommerce website:

Yes, I know it’s a pop-up.
However, it’s not too obtrusive, and it’s easy for visitors to close the popup if they don’t want to see it.
Plus, it won’t be perceived as annoying if they are getting something in return.
Add a slider box
Slider boxes are similar to pop-up windows, but they are less intrusive.
Rather than popping up and taking over the screen, they simply slide into view to draw the visitor’s attention, remaining in the corner of the screen.
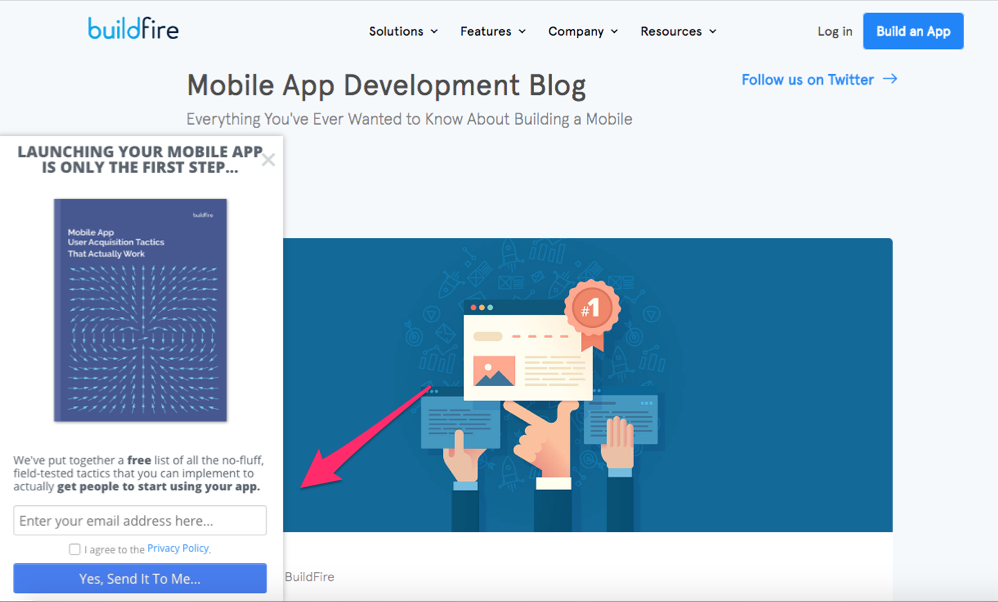
Here’s an example of how BuildFire uses sliders on its website:

This slider is specifically designed to collect email addresses.
Notice how big the slider is on the page. It probably takes up maybe 20% of the screen, at most. Visitors can still scroll and navigate without a problem.
If the visitor doesn’t want to subscribe, they can easily close the slider box without getting annoyed or frustrated.
Thoughtfully place a subscribe box at the beginning of your homepage
If collecting email addresses is one of your primary marketing strategies right now, you may not want to bury the opt-in buttons at the bottom of your page or on a separate landing page.
You can still promote your email list at the beginning of your homepage.
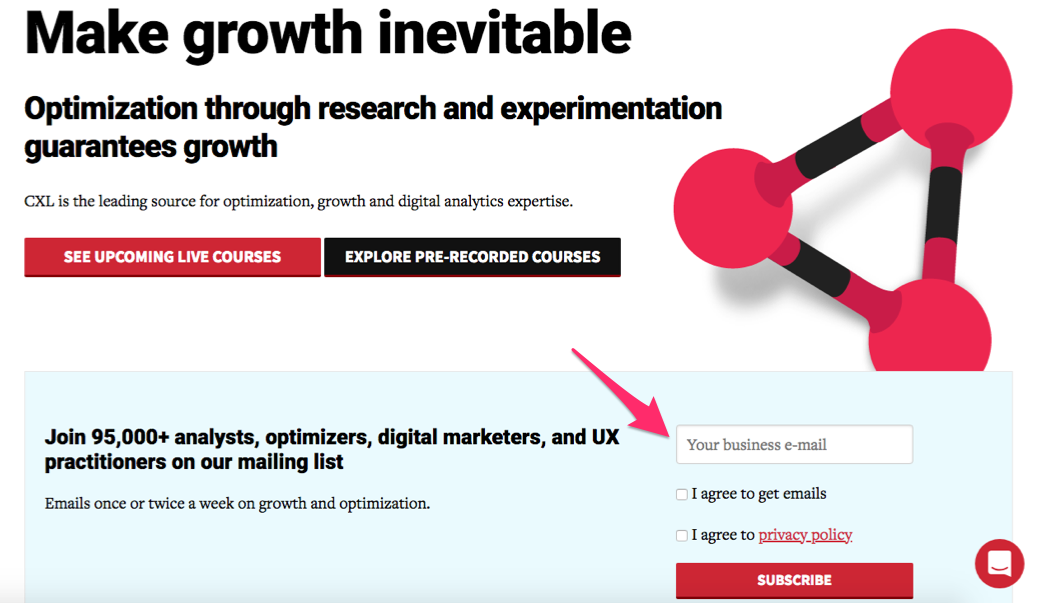
Just make sure it’s done tastefully. Let’s look at how ConversionXL uses this strategy on its website:

The company felt getting subscribers was important enough to put the invitation to subscribe at the beginning of its homepage. There’s nothing wrong with that.
But notice that it doesn’t take over the entire page.
The pages does both: displays other content and collects email addresses.
If you want to apply this strategy to your website, make sure you consider the layout to help you design a homepage that converts.
Conclusion
You need to prioritize your email marketing strategy and constantly try to add more subscribers to your list.
That said, you don’t want to annoy your website visitors.
Promote your email list with a sidebar or sticky bar. Create a separate landing page dedicated to adding subscribers.
Collect email addresses during the checkout process. You can do this whether customers are creating an account or going through a guest checkout procedure.
If you use pop-ups, trigger them when a visitor shows an exit intent. Or you can use a slider that takes up less space on the screen.
Placing the subscribe boxes at the bottom of your pages gives your website visitors a chance to consume your content uninterrupted.
There’s nothing wrong with asking for email addresses at the beginning of your homepage. Just make sure it’s done tastefully.
And don’t forget to offer your site visitors an incentive to subscribe.
If you follow the tips I’ve outlined in this guide, you’ll grow your email list while keeping your website visitors happy.
How are you getting website visitors to subscribe to your email list without interfering with their browsing experience?
from Quick Sprout https://ift.tt/2KPjti9
via IFTTT
