I wrote a ton of blog posts.
Over the last year alone, I’ve published a minimum of three blogs per week here at Quick Sprout. Some weeks it was even more, at times with multiple posts per day.
If you’ve been reading my blogs for a while now, you know that everything I produce is long-form content—just like the post you’re currently reading.
This means it falls somewhere in the 1.800-3,000+ word range. I’m not writing quick 500-word pieces for the sake of publishing at a high rate.
Over the years, I’ve covered lots of in-depth topics about content marketing, website optimization, conversions, SEO, and other related subjects. But today I want to share with you a seemingly small and subtle SEO hack that can drastically improve the performance of your content.
I’m referring to heading tags.
Some of you might be more familiar with these than others. I’m sure some of you even use them in your posts, whether you realize their SEO value or not.
I use heading tags in everything that I publish, including this post that you’re reading right now.
In fact, you’ll see them throughout the post as we continue. I’ll make sure to bring attention to them so you know exactly what I’m talking about. So follow along this guide to see how you can improve your content with heading tags.
What is a heading tag?
Before we go any further, let’s make sure we’re all on the same page here. So far in this guide, I’ve used two heading tags:
- H1 for the title at the top of the page (How to Use Heading Tags to Get More Search Engine Traffic)
- H2 for this subsection (What is a heading tag?)
There will be several more used throughout the guide as well.
By definition, these are HTML tags that specify headers on a website. Let me break that definition down for you even further.
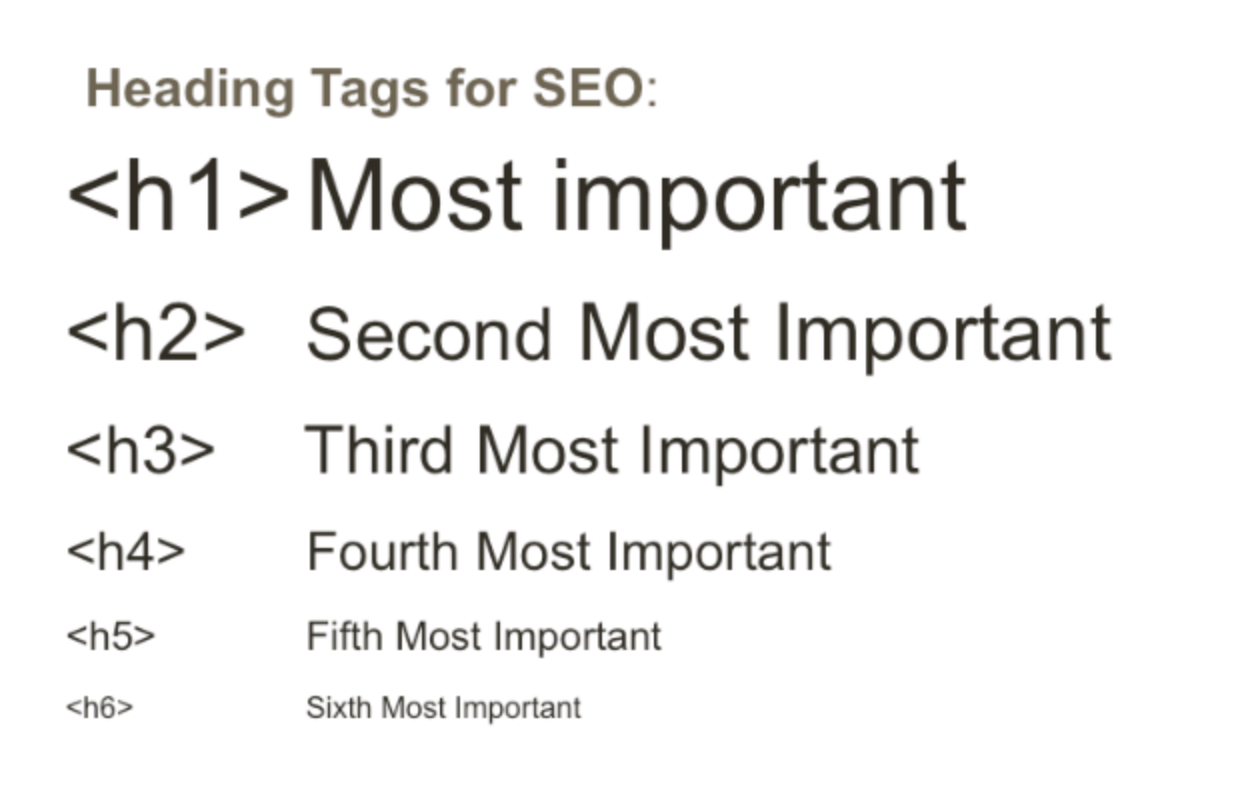
HTML (hypertext markup language) is the language used to create pages on websites. Tags are the code that tells a web browser how the content should be displayed on the page. There are six types of heading tags; H1-H6.
Each tag can be ranked from highest to lowest in the order of significance, which is clearly illustrated by the size.

You can add these tags to your content before you publish your work.
Here at Quick Sprout, we use WordPress. But I don’t typically write my blogs directly in that platform. I work in Google Docs, just because I think it’s more user-friendly for writing long-form content.
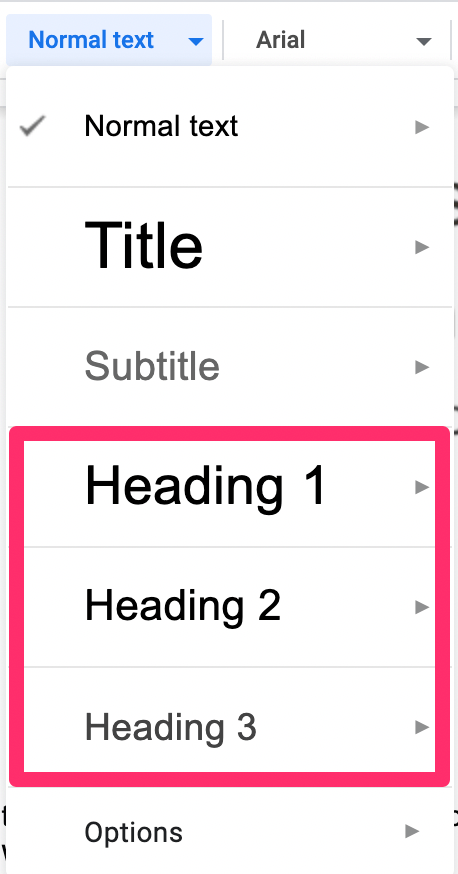
Whether you’re using Docs, Microsoft Word, or another platform to produce content, you’ll be able to find those header options in the menu bar. Here’s what it looks like in Google Docs:

It’s very straightforward.
The options for H4 and higher won’t appear until after you add H3 tags to your content.
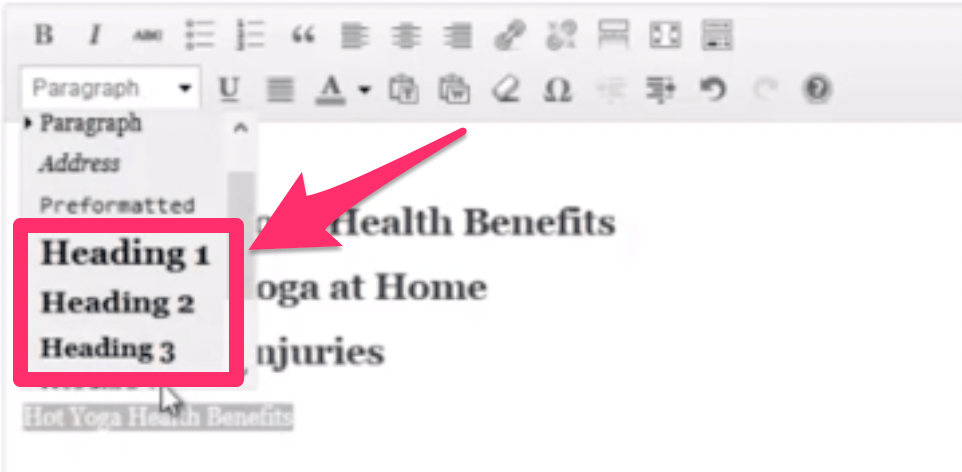
Here’s what the tags look like if you’re working directly in WordPress.

Again, it’s about as straightforward as it gets.
You can verify that the headers are applied properly into your content by viewing the source code of a page. In WordPress, just switch from the visual editor to the text editor to see the HTML code.
You can also view the source code of any page, even after it’s been published.
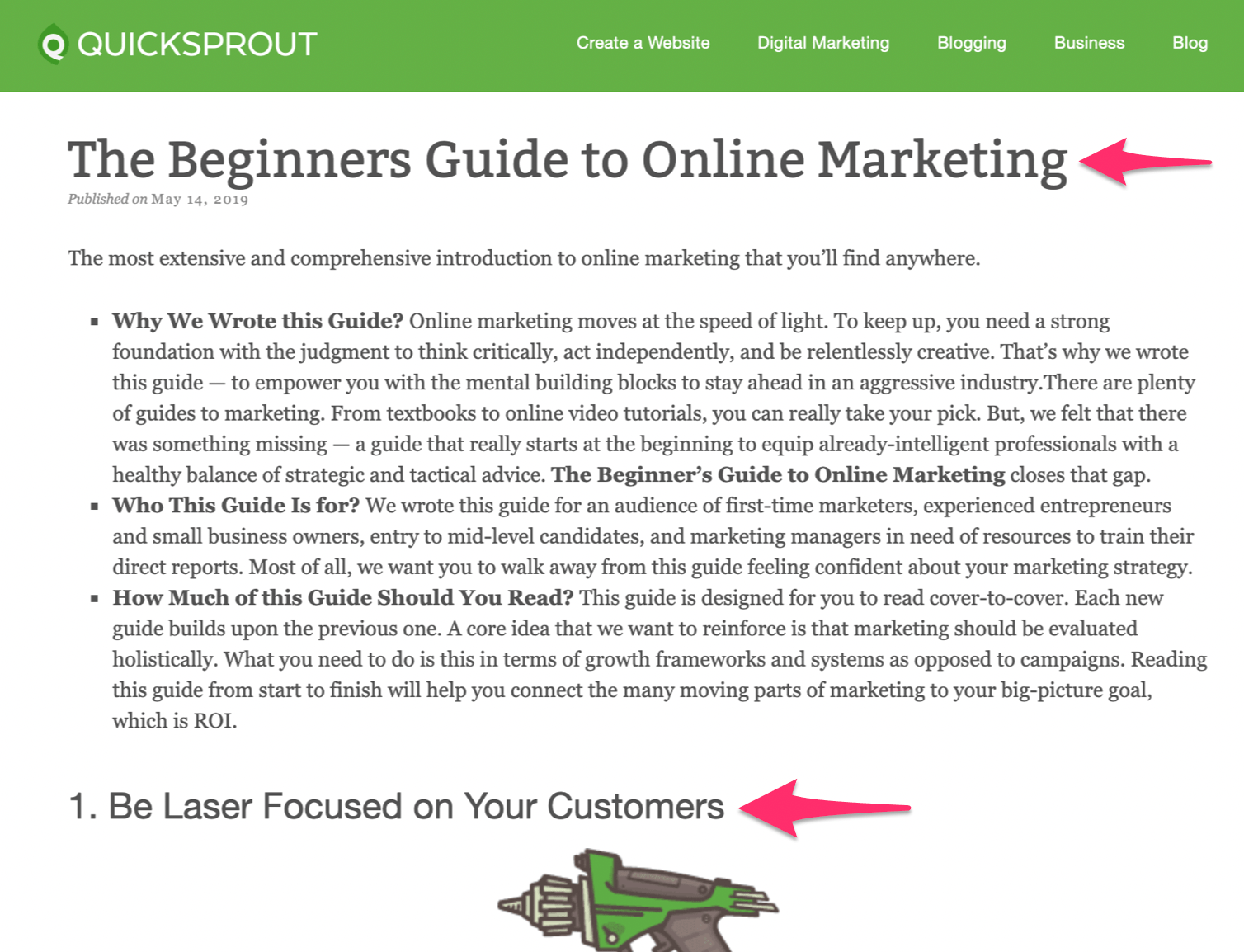
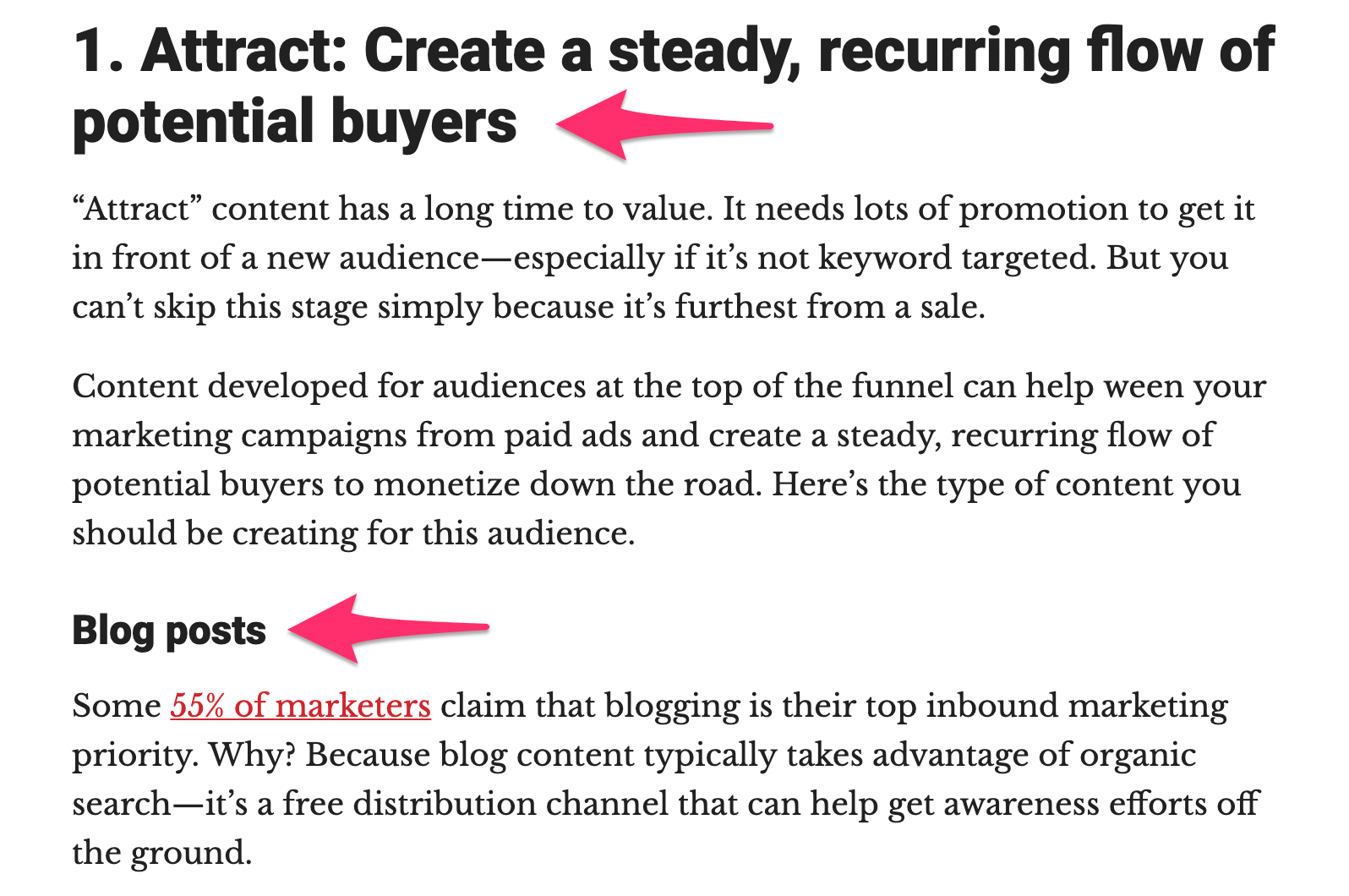
For example, let’s look at some previously published content here at Quick Sprout. Here is a post I wrote about online marketing for beginners.

I’ve pointed out the different headers above. I’m sure you’re used to seeing content like this (especially on Quick Sprout).
Now, you might look at this and just think the font is larger. All of the main text is written in size 11, the title is size 20, and the subheader is size 16. While this might be the case, it’s not that simple.
Changing the size of the font alone doesn’t equate to a heading tag.
If you check the source code of the page, you’ll see what I mean.
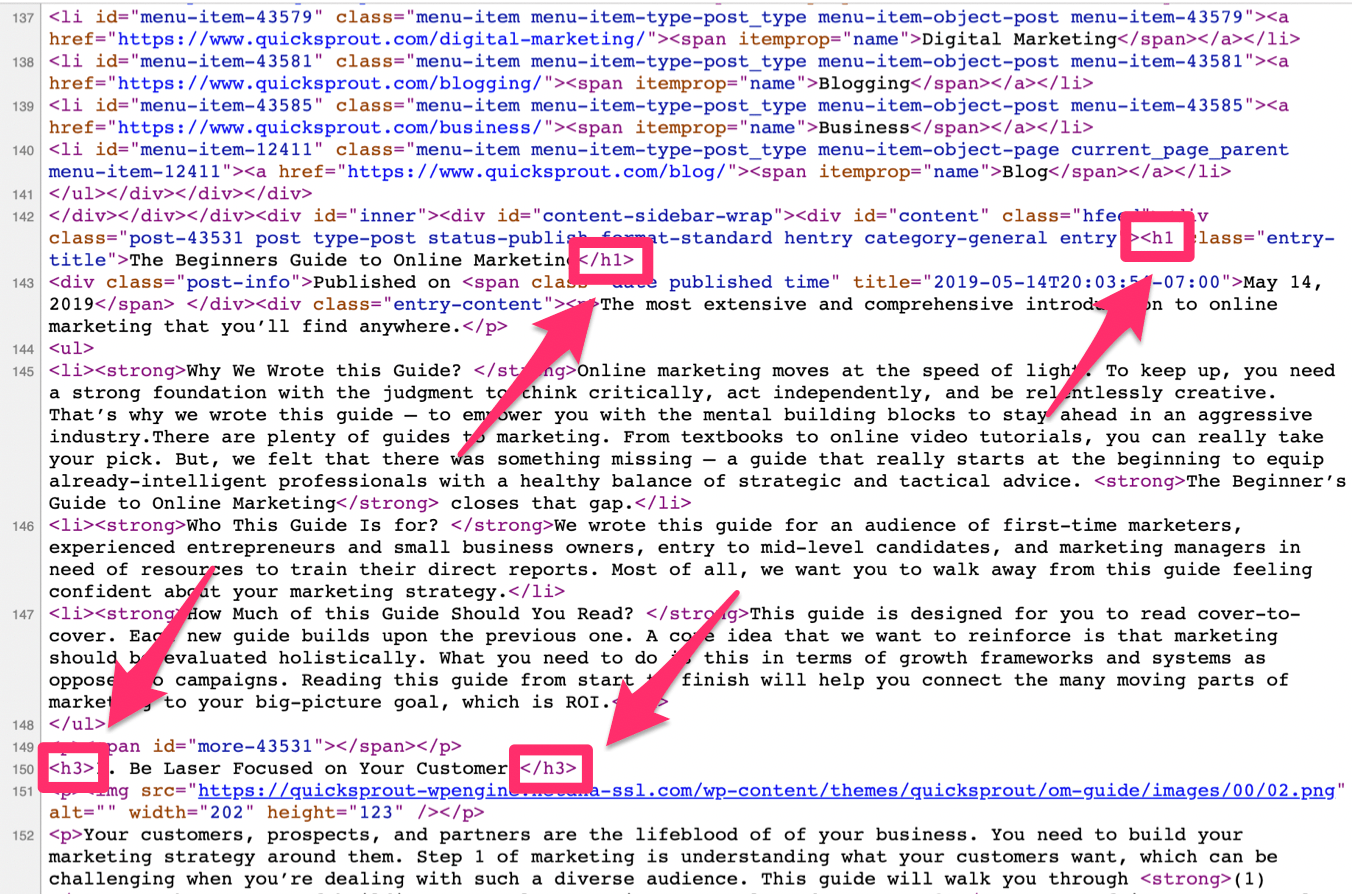
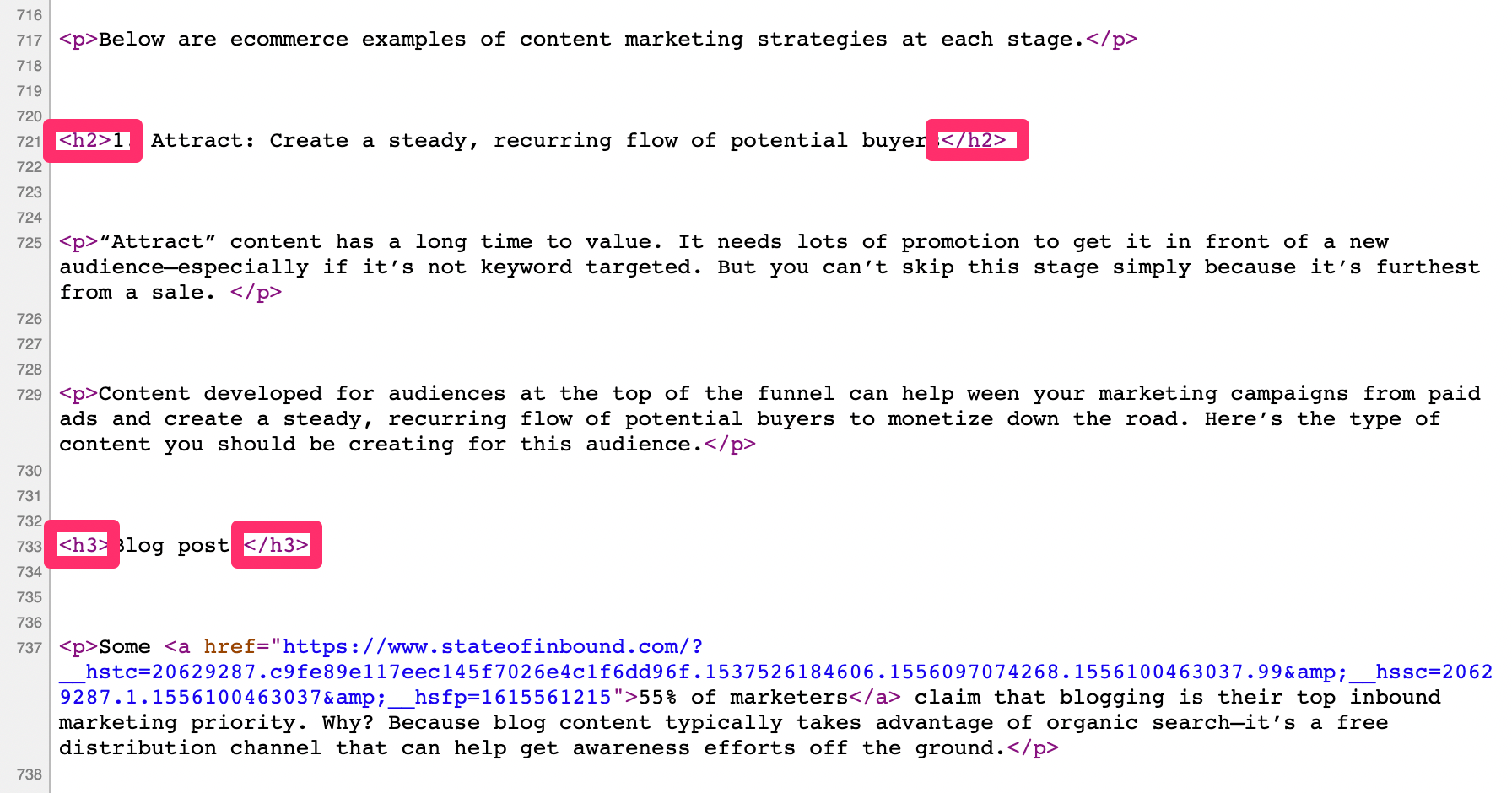
Right click on any web page to see the source code. In fact, you can do it with what you’re reading right now. Then just click “view page source” and it will bring you to the source code. Here’s what that looks like for the Beginners Guide to Online Marketing.

Finding those h tags in the source code is like a needle in a haystack. So use “command + f” to your advantage. Then just search for h1, h2, h3, etc…
I pointed out the tags to make it obvious.
As you can see, H1 tags were used for the title, and an H3 tag was used for the first subheader on the page.
SEO value for heading tags
Now let’s get into how heading tags are connected to SEO. By the way, here’s another heading tag (above) that I used for this subsection.
There has been a debate for quite some time amongst SEO experts about how much of an impact heading tags actually have on SEO.
You can’t compare their value to things like domain authority or backlinks, but heading tags still play a factor in your search ranking. That’s because they make it easier for search engines to read and interpret your content.
If you just have big walls of text without subheaders, it’s going to be difficult for bots to know what your page is about.
This can be compared to your overall website architecture as well.
Just like your homepage and top-level content have a hierarchy that makes it easy for crawlers to index pages, the heading tags explain the importance of topics on the page.
Without headers, you’re relying on search engines to take all of your text at the same face value, which won’t help your search ranking.
John Mueller, the senior webmaster trends analyst at Google was quoted saying that Google uses H tags to understand the structure of text on a page.
So it’s clear that they provide some SEO value.
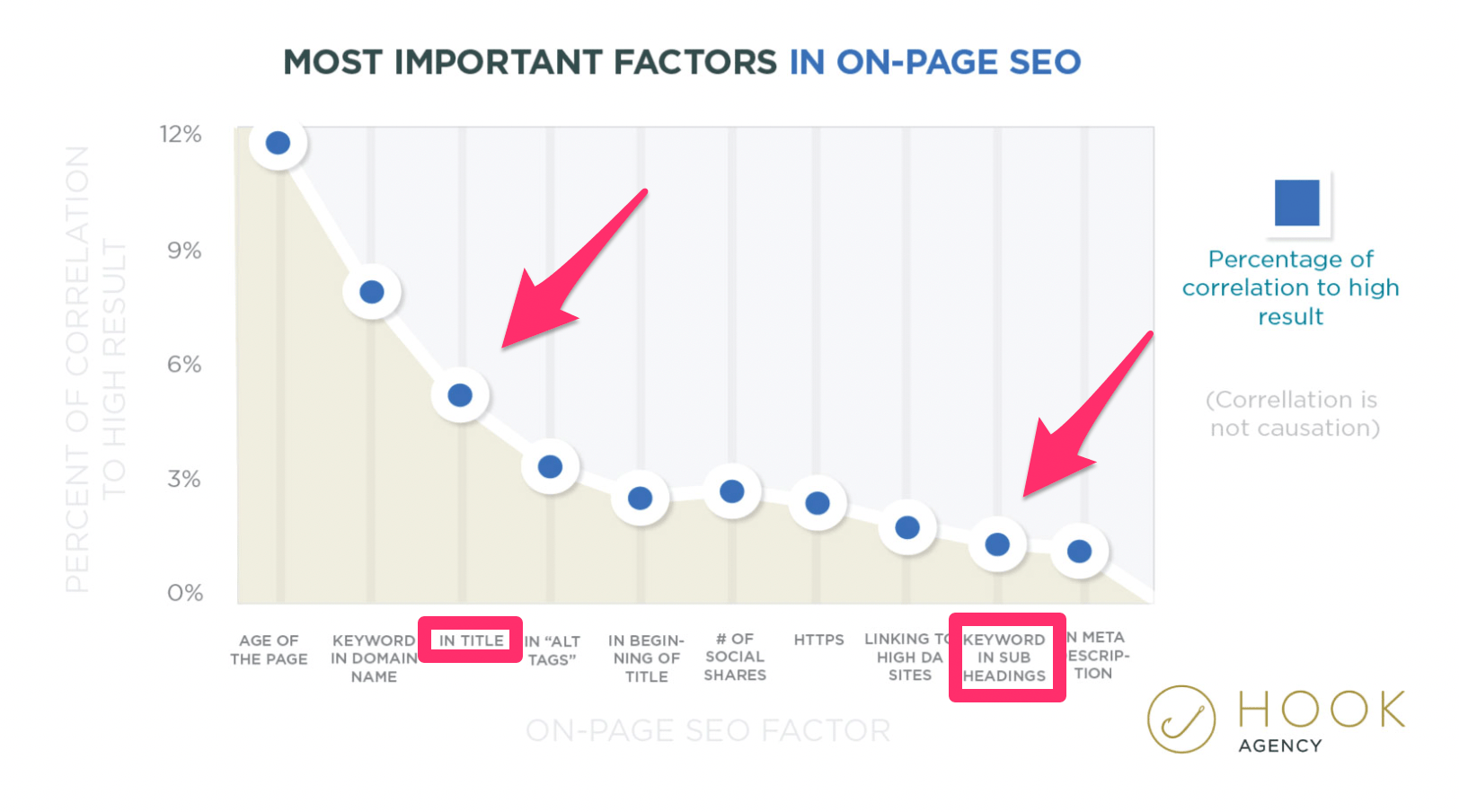
Furthermore, research from the Hook Agency shows some of the most important factors of on-page SEO.

Two of the top ten factors are related to your heading tags.
I’ve found some really great case studies on the web that back up this claim as well. Here’s one of my favorites conducted by Search Eccentric.
The study is about a company called Motorcars Ltd.
They’ve been in business for over 40 years, but in the digital era, they struggled to rank in search engines for their keywords. After analyzing the website, it was clear that there was plenty that could be improved upon.
One of the things that they changed was adding H1 and H2 tags to the site.
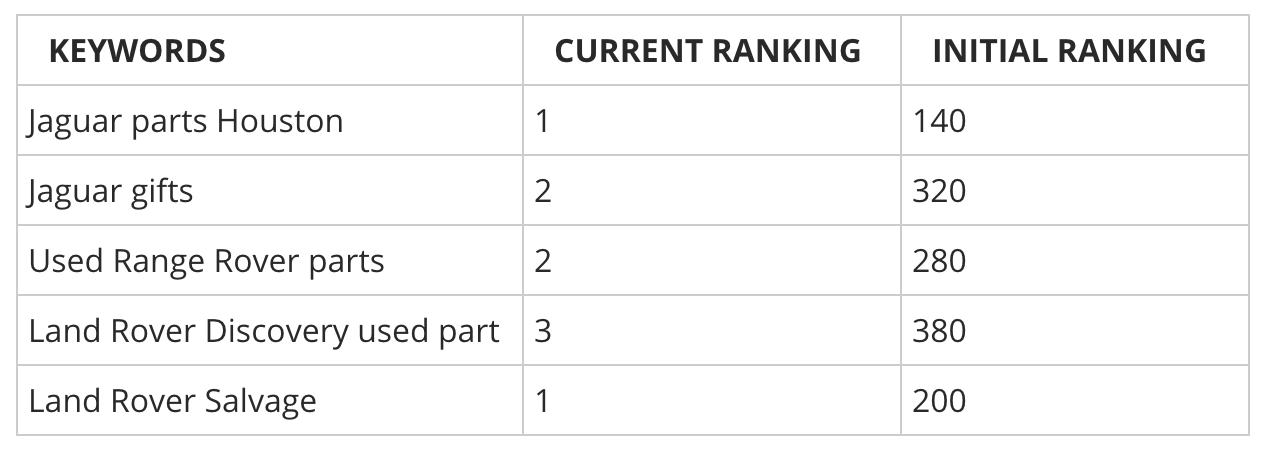
The purpose of this was to improve the visibility and make the content more SEO friendly; simple, right? Take a look at the results of this tactic.
The changes had a huge impact on their search results.

After the heading tags were added, the company held the top ranking spot for two of their targeted keywords. They held a top three position for five of their top keywords.
As you can see from the chart, they jumped hundreds of ranking spots.
Now, all of this can’t be attributed to the header tags alone. They also removed dead links and fixed some navigation issues. But the heading tags definitely played a huge role in their success.
How heading tags impact user experience
In addition to the SEO benefits of heading tags, adding these to your site will also help improve the user experience.
As a result, you’ll get more traffic to your site, frequent repeat visitors, and people will stay on your site for longer stretches of time. This simultaneously adds more SEO value as well.
How can heading tags benefit visitors on your website?
For starters, it just makes your content cleaner and more organized. 43% of people say that they skim blog posts. You need to make your content easy to skim by adding headers.
Take this post you’re reading now as an example.
Let’s say you already knew what heading tags were before you started reading. You may not think it’s necessary to read the first section. It would be very easy for you to skip over it because the tags are clear.
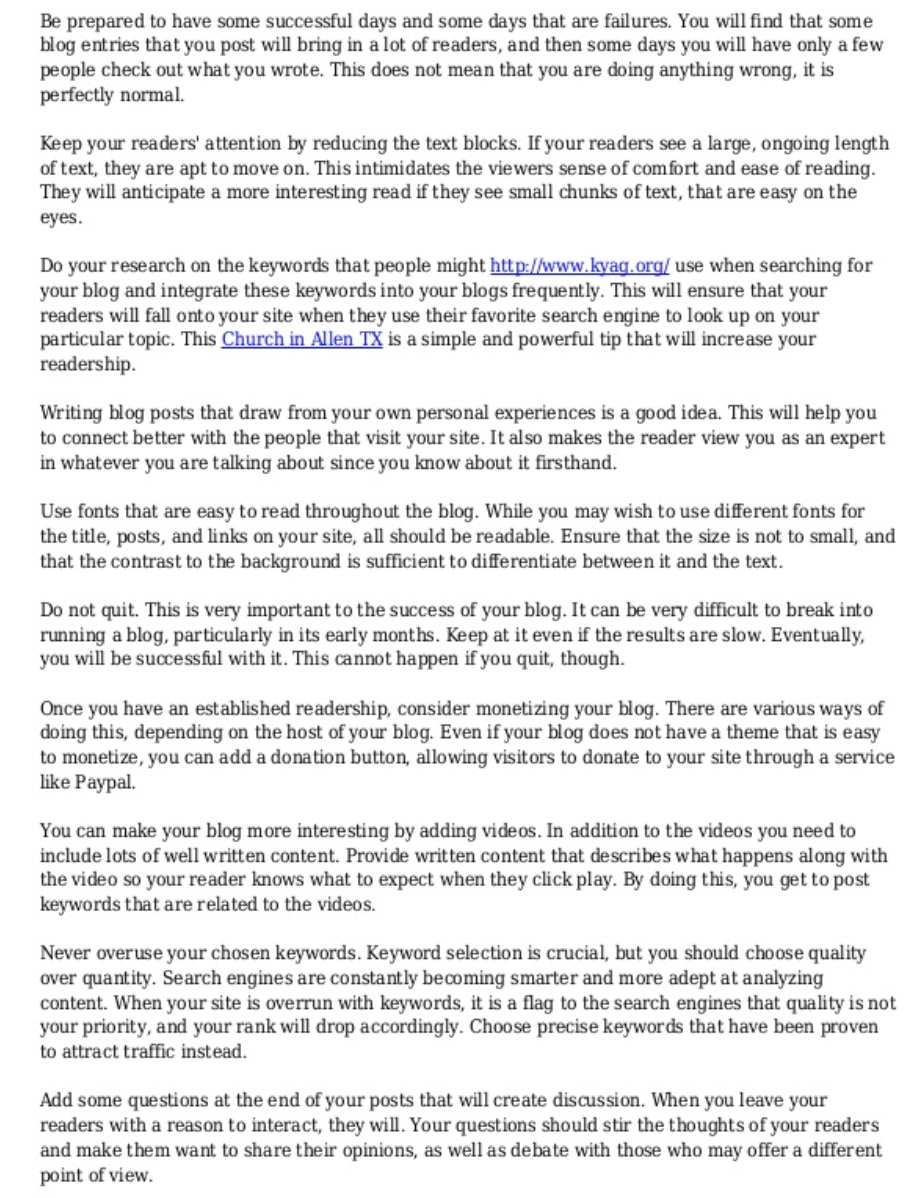
But if I eliminated all heading tags from the post, it would create a large wall of text that is extremely difficult to read. Here’s an example to show you what I mean.

This content is not scannable, and it’s just one excerpt of several pages in the same format.
Now, let’s look at another example, only this time with heading tags used by Conversion XL.

This is much easier to scan, and it’s visually appealing.
Now, is it possible to get this same effect just by making the font bigger and bolder? Sure, but why wouldn’t you take advantage of the header tags to get the SEO benefits as well?
In case you’re wondering if these are actual heading tags or just larger font, I checked the source code to prove it.

As you can see, they used H2s and H3s for this part of the post. Although it’s not pictured in this screenshot, an H1 tag was used for the title.
Heading tags best practices
Now that you know why you need to add heading tags on your website, I’ll go through some of the best practices to follow.
Each best practice on my list is going to have a heading tag as well. You’ll see what I mean as you continue reading.
Only use one H1 tag per page
H1 tags should be saved for the title.
By default, the title of your post should automatically become an H1. But you can view the page source code and the text editor to verify that.
If for some reason that’s not the case, you can always add it in yourself.
The idea here is that the H1 tag is the most important. Adding more than one will not only be less visually appealing, but it could potentially confuse crawlers when they’re indexing your content.
Use natural keywords in headers
When possible, you’ll always want to have keywords in your headers.
However, it’s a common misconception that every heading tag needs to be stuffed with keywords. That’s just not the case.
As with all of the content you create, the text needs to be natural and readable. If you can get some keywords in there, that’s great. If not, don’t try to force it.
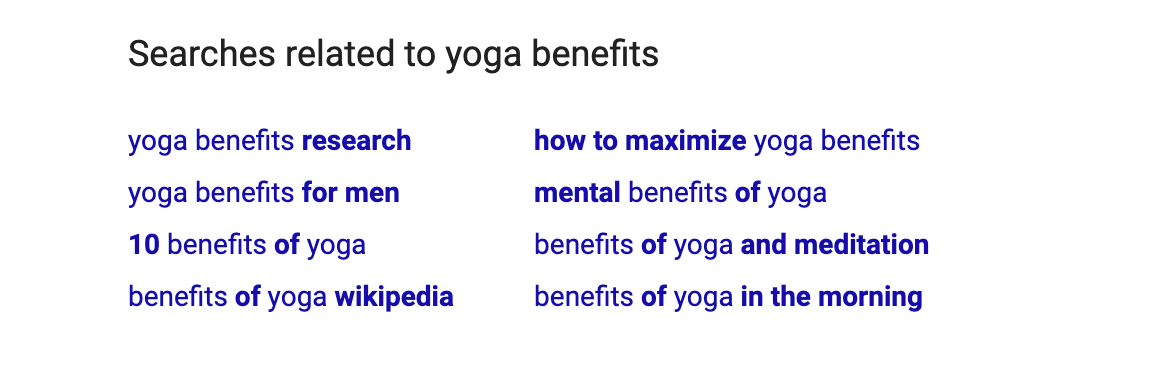
A great resource for finding keywords to put in your headers is Google. Just scroll to the bottom of the page and look for related searches.
Let’s say you were writing a blog post about the benefits of yoga. Here’s what those related searches look like.

These keywords could be potential H2s or H3s of your post.
You wouldn’t put “benefits of yoga Wikipedia” in one of your headers, because that’s not natural and doesn’t make sense. But things like yoga benefits for men, benefits of yoga in the morning, or how to maximize yoga benefits would all be appropriate.
Use heading tags generously
Some people will tell you to use heading tags sparingly, but I think that’s another misconception.
I’m not saying you should have them every other line, but use them as you see fit. If a post calls for three, then use three. If it calls for 10 or 20, then use 10 or 20.
In most cases, the longer a post is, the more heading tags you can use.

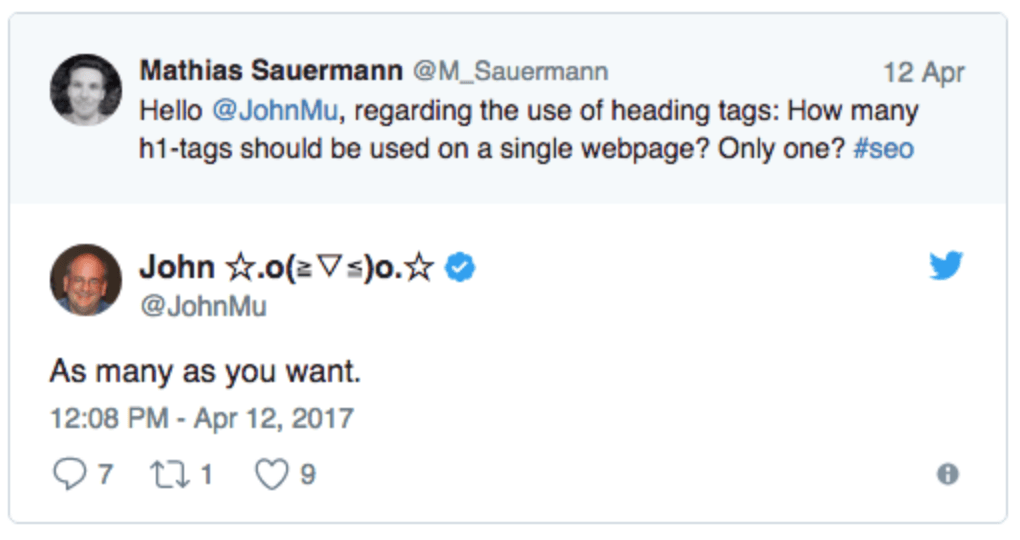
Here’s another quote from John Mueller at Google. He says you can use as many heading tags as you want.
Again, I’d still stick with just one H1 tag. But for H2, H3 (and so on), use as many as you need.
In most cases, I don’t find it necessary to go beyond H3 or H4. SEO aside, I think that’s too complex for the reader. So find other ways to organize your content instead.
You could always use bold or italics to emphasize something, as opposed to getting all the way to H6.
Conclusion
Heading tags are a subtle, yet powerful, SEO hack.
In addition to showcasing important content to search engine crawlers, they also make it easier for website visitors to consume content on your page.
I highly recommend adding heading tags to your content. As you can see from this blog, I use them all of the time.
So use this post as a reference for implementing heading tags and following the best practices.
from Quick Sprout http://bit.ly/2EieTIY
via IFTTT
