Want to jump straight to the answer? The best way to create a website for most people is definitely by using Bluehost.
It doesn’t matter if you’re launching a passion project to have fun in your down time—or if you’re launching a business to make your first million dollars.
You need a website.
Luckily, creating a website today is easier than ever.
You don’t need to know a bunch of code—and you don’t need to hire a pricey developer. You just need to follow a few very simple steps to get your website up and running in less than 20 minutes.
In fact, here’s our quickstart checklist to do it right now:
Three-Step Website Quickstart Checklist
Want to just get your website running as quick as possible? Follow four steps to get your very own piece of the internet up and running in 15 minutes (or less).
- Choose an available domain. Check to see if your domain is available using our widget below:
- Sign up for BlueHost. Head over to BlueHost and choose their Basic plan for just $2.95 per month. It’s a three-year contract but it’s easily the best deal out there. Follow their steps. Ignore all the extras and add-ons. All of them are unnecessary.
- Best deal for hosting
- Perfect for WordPress sites
- Domain registration
- Starts at $2.95/month
- Install WordPress. You can install WordPress as your content management system (CMS) with just one click from your BlueHost control panel. You’ll use your CMS to control the look and feel of your website. It’s also how you’ll upload all your content.
Voila! In less time than it takes to watch an episode of Rick and Morty, you can have your very own website up and running.
But if you really want to build a website that’ll build an audience and make you money the right way, you need to set up a few more systems.
That’s why we’re going to go into the entire process of creating a website in full, exacting detail.
What We’ll Cover
Here’s what we’ll be covering today.
Step 1: Choose the Perfect Domain
Step 2: Head to Bluehost for Web Hosting and Domain Registration
Step 3: Install WordPress Through Bluehost
Step 4: Design Your Website with Customizable Themes
Step 5: Build Your Website’s Architecture
Step 6: Connect Your Web Pages with Menus
Step 7: Create Compelling Content for Your Website
Feel free to use these links to jump around as you create your website.
Pro tip: Bookmark this page so when you leave to take care of one step, you can always come back to this guide easily.
Step 1: Choose the Perfect Domain
Choosing a domain is maybe the most important decision you can make for your site.
Unfortunately, there is some bad news: Most of the good domain names are taken.
The internet has been kicking for four decades now. Of course the good ones have been gobbled up.
However, that doesn’t mean you won’t be able to find a perfect domain for your brand.
When brainstorming good domain names, consider the following elements:
- Easy to say and spell. Potential visitors should be able to say your domain at a bar with their friends without them having to ask twice how to spell or say it.
- Short and sweet. We recommend no more than 14 characters. You don’t want an overly long domain name that’s hard to remember and say.
- Go with .com, .org, or .net. While there are plenty of domain name systems out there, it’s best to stick with the tried-and-true ones. You want people to be able to remember it, after all.
- Use your name. A particularly great choice for a personal blog, website, or portfolio.
- Avoid numbers and hyphens. This just makes it look weird in the URL. Plus it makes it harder for people to say what your URL is to others.
If you want to learn more about this, check out our article on how to buy the right domain name.
Come up with a list of five to 10 potential domain names. Then use the tool below to see if it’s available.
If you have a few available, great! Choose the one you like the most and use that for your website domain. If you don’t have any available, that’s okay.
I recommend you brainstorm more ideas and search until you do find an available domain. Alternatively, you can buy a domain—but I really don’t recommend doing that because it’s very expensive. In fact, domains typically cost a few thousand dollars at minimum. I’ve seen it go as high as six figures for a domain.
Keep it easy on yourself and keep at it until you find a free one.
Once you do that, let’s jump into web hosting.
Step 2: Use Bluehost for Web Hosting and Domain Registration
A website needs just two things to “live”: A domain name and a web host.
You just came up with your domain name. Now it’s time to put it to use with a good web host.
We highly recommend you use Bluehost for your website’s host. They offer a fast and reliable web host. BlueHost also allows you to register your domain free of charge.
- Best deal for hosting
- Perfect for WordPress sites
- Domain registration
- Starts at $2.95/month
You can get Bluehost today for just $2.95/month using our discount link. It’ll give you all you need to get your website up and running.
Start by going to Bluehost’s website. Then click on Get Started Now.

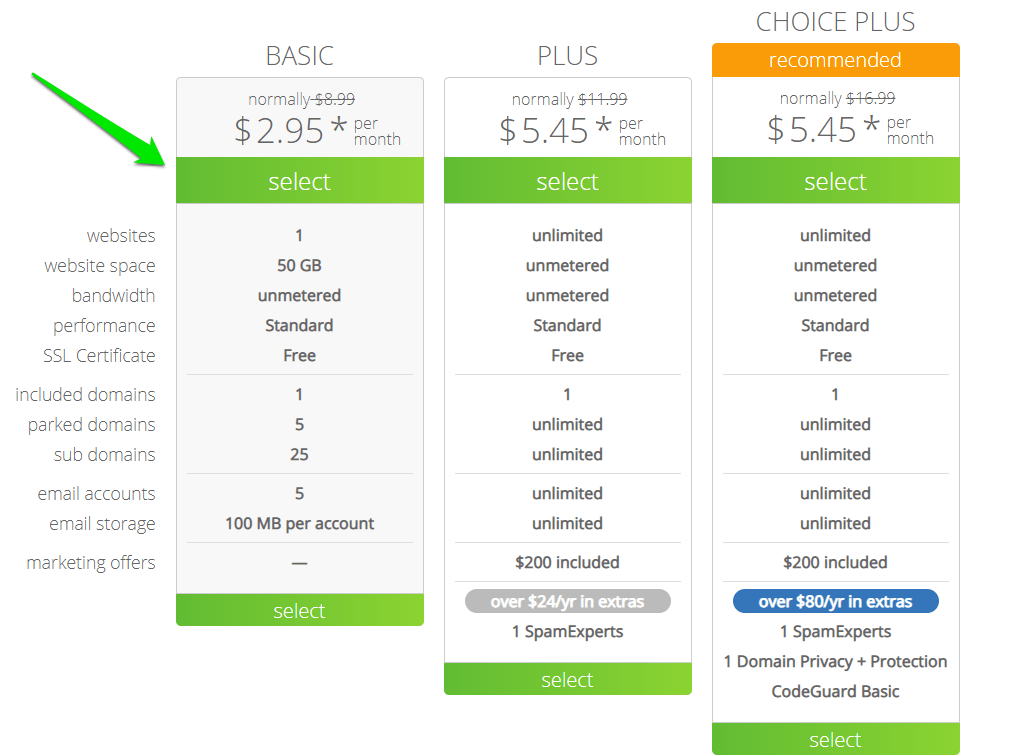
It’ll give you three options: Basic, Plus, and Choice Plus.
Select the Basic Plan. You can always upgrade your plan later.

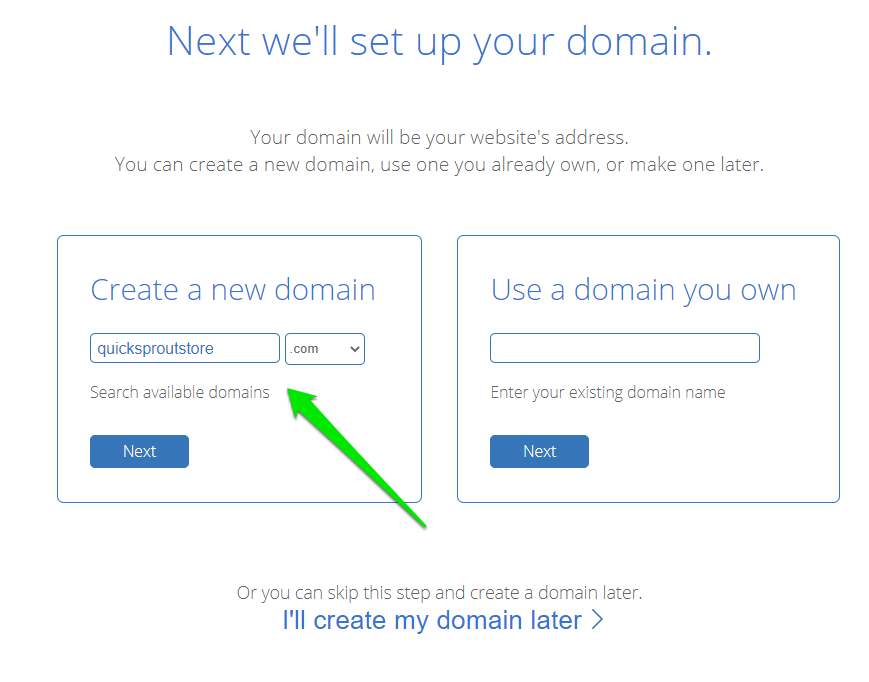
Now it’s time to register the domain you came up with in the first step. Since you already used the widget to see if it was available, all you need to do is type it into the first box.

Choose the correct subdomain in the drop down box. Then click Next.
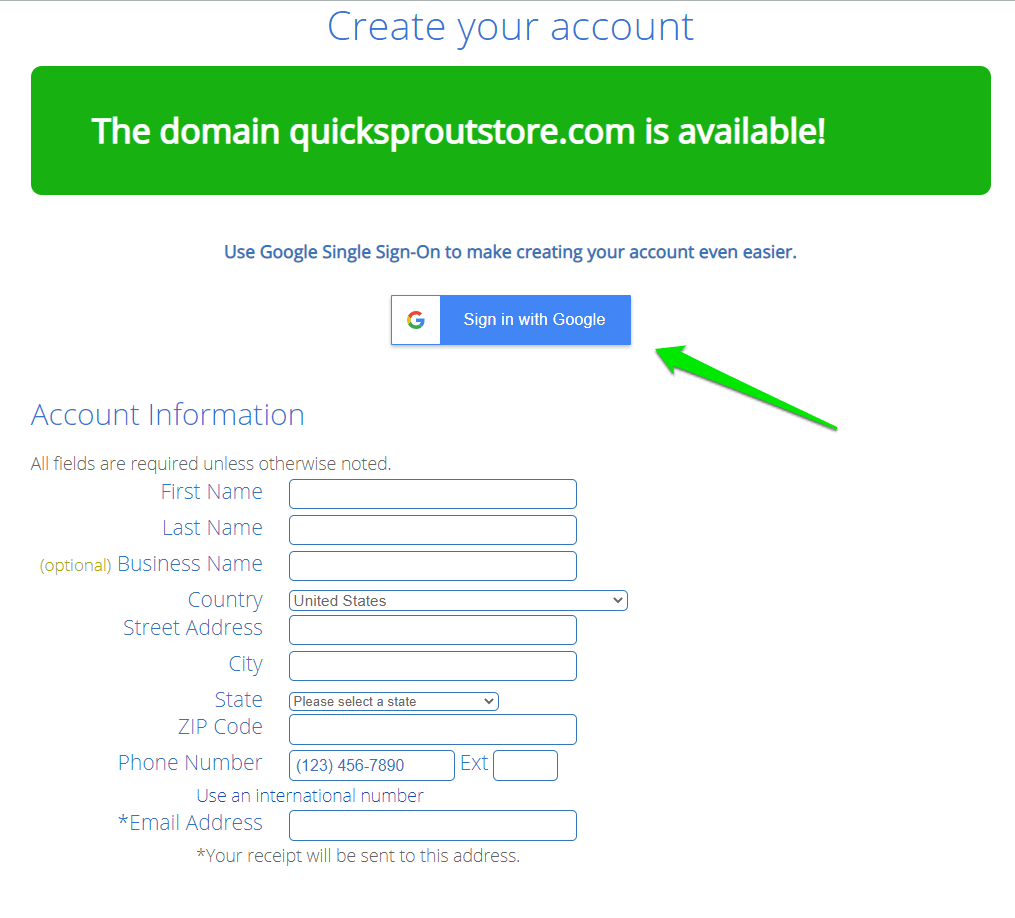
You now need to create a Bluehost account. They give you two options: Sign up using a Google account, or create one directly on Bluehost.
We recommend clicking on Sign in with Google. It’s easier and faster.

Once you sign up, make sure you have the Basic 36 Month Price – $2.95/mo. chosen for your Account Plan.
Yes, you have to pay for 36 months of web hosting up front. However, that’s how you end up with the lowest monthly price possible. It’s easily the best deal.
Also remember: This is just an introductory price. When your plan auto-renews in 36 months, you’ll need to pay full price for your website.
Pro tip: Set up a calendar reminder for 35 months from now that your website is going to auto-renew. That way you’re not caught off guard by the expenses—and you can make changes to your plans as necessary.
Now it’s time to choose your Package Extras.
While Bluehost offers six options to add on to your plan, we have just one recommendation: Nothing.
Seriously. You don’t need any of the other add-ons. They don’t add anything worthwhile to your website that is worth the extra money you’ll spend per month. So make sure all the boxes under the Extras section are unchecked.
Once all that is done, double check your information again. Trust us. You don’t want to realize you made a mistake after you submit your payment.
Now click Submit.
Congrats! You now own a piece of the internet!
Of course, your website isn’t actually live yet. To do that, you need a good CMS. For that, we’ll turn to WordPress.
Step 3: Install WordPress through Bluehost
Now that you have your domain and web host, it’s time to choose your website builder (CMS).
We recommend that you use WordPress to build your website.
If Bluehost is the heart of your website, WordPress is the brain. It helps you control everything about your website, like how it looks, what’s on it, and what readers can do.
It’s easy to use, customizable, and free.
Setting it up takes just a few steps, with Bluehost.
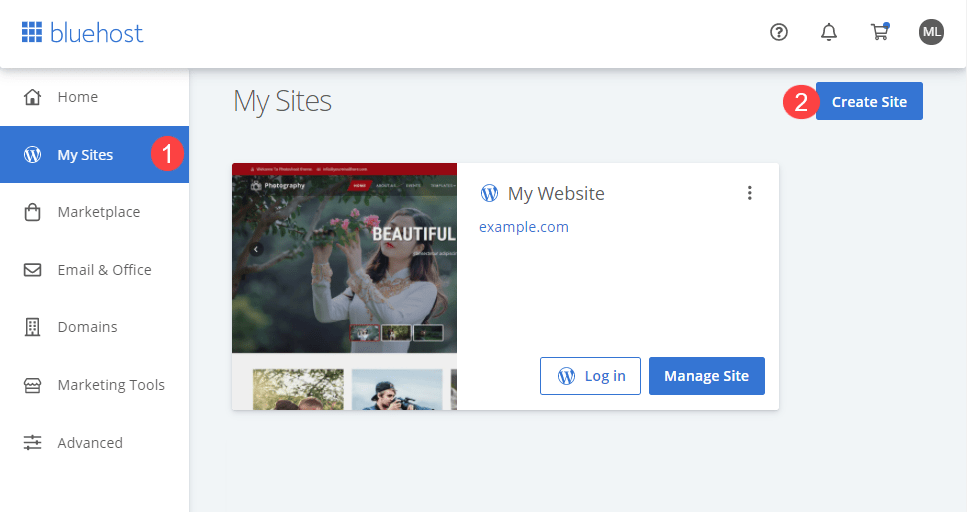
- Step 1: Head over to your main Bluehost dashboard once you purchase it.
- Step 2: Click on the My Sites tab in the left navigation menu, then click Create Site.

- Step 3: Provide the Admin Information for your website. As soon as you fill it all out, WordPress will begin to automatically install. When finished, Bluehost will show you your website information including the website URL, admin URL, username, and password. Note all this for safekeeping
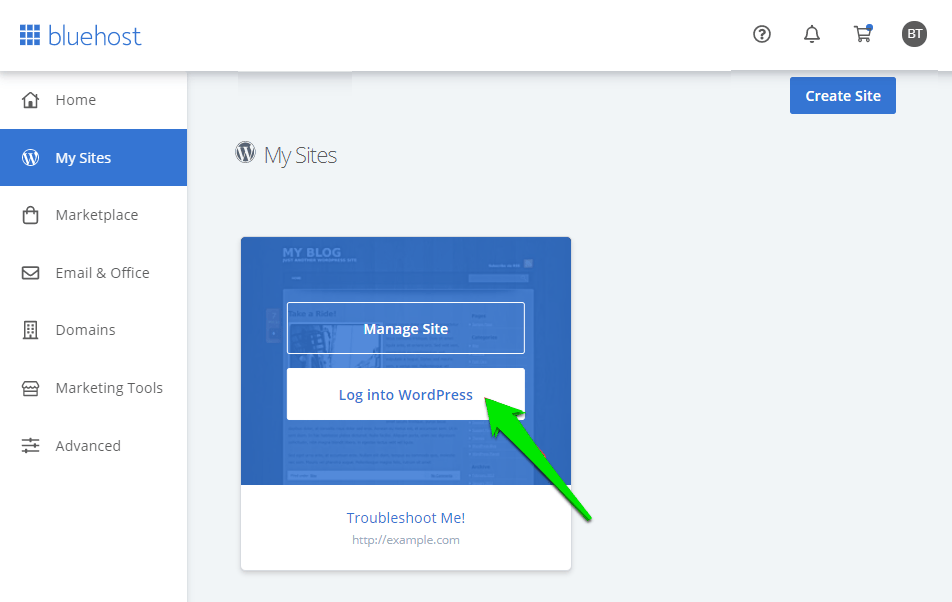
- Step 4: Click on My Sites tab again on the left navigation menu. Then find the domain you just created and click Log into WordPress.

- Step 5: Your site is now live. Open a new tab and type in the URL to your new website to see if it works. It might take a little bit for it to load.
Your website is going to have a very simple default theme. That’s okay! That just means it’s time to choose one that you can customize to your heart’s desire.
Step 4: Design Your Website with Customizable Themes
With WordPress, your website can look and feel exactly how you want it to with themes.
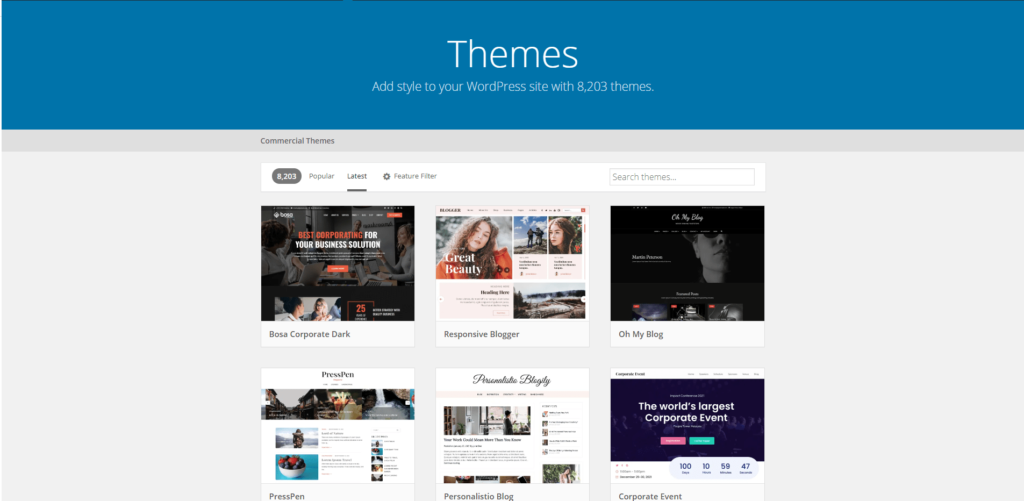
These are pre-made designs that you can customize any way you want. WordPress has thousands of them available for you to choose from.
A lot of them are free. There are also some you need to pay for.
Take some time now to browse their massive library of themes for one that you like.

Pro tip: Don’t worry too much about this section. It’s easy to get caught up with perfectionism and think that you need to get your theme right the first time. That’s not true.
The most important thing you can do is choose a basic theme and go with it. You can always change your theme later.
Go to your WordPress website’s administration dashboard. You can do this through the Bluehost dashboard in step four or you can use the URL [your website name].com/wp-admin. Then simply use the username and password you got in the previous step.
(You did remember to jot it down like we said, right?)
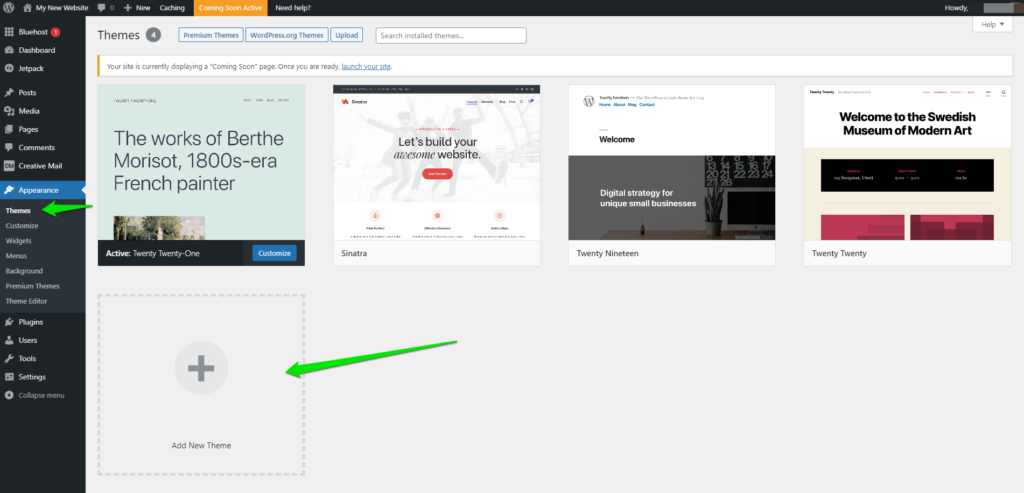
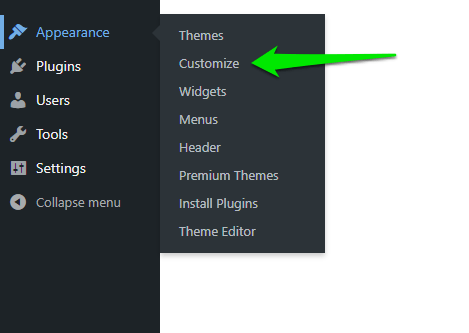
Once you’re in the admin dashboard, go to your sidebar and click Appearance>Themes>Add New Theme.

This will allow you to add any theme you want from WordPress’s library. Choose one now.
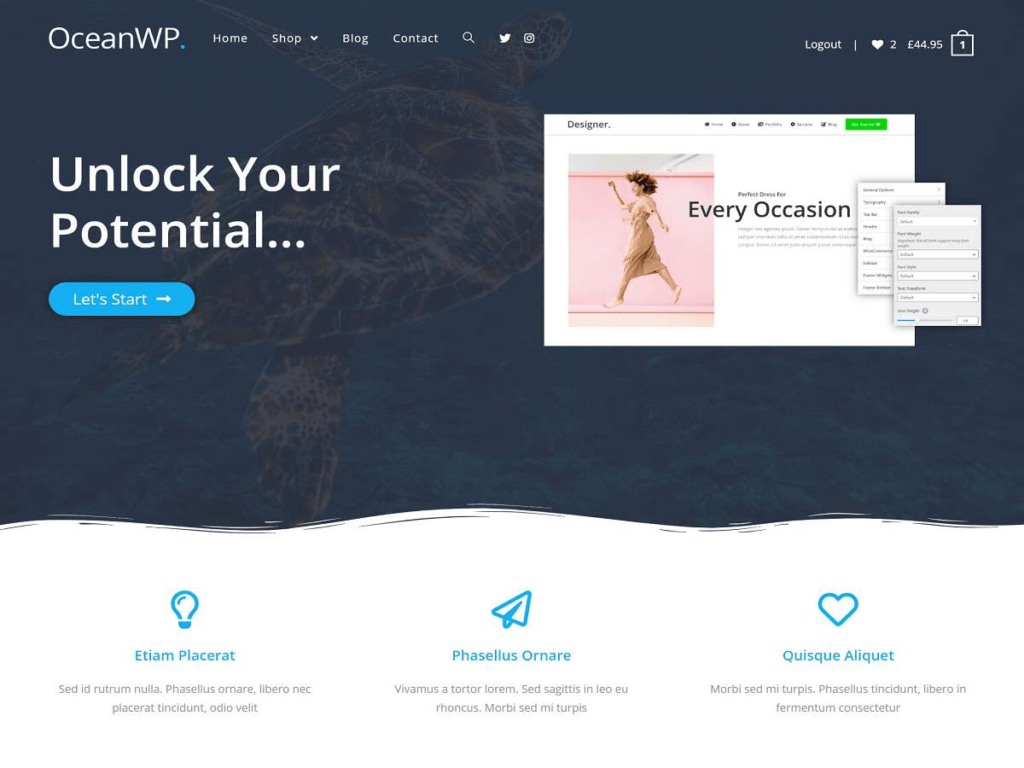
For this article, we’ll be using OceanWP. This is a free theme that’s very flexible. Whether you need a blog, ecommerce store, or whatever else, OceanWP can get it done.

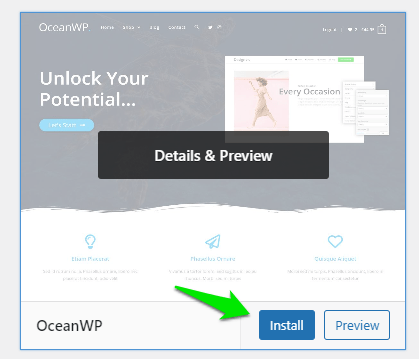
Search for the theme using the search bar. Once you find it, click Install.

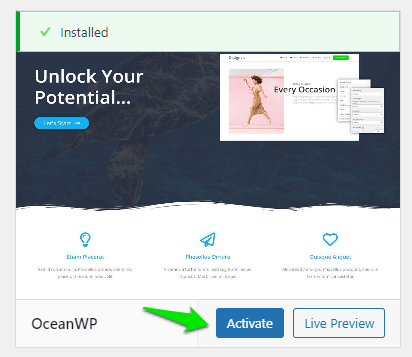
Once it’s finished installing, click on the Activate button. This will implement the theme onto your website.

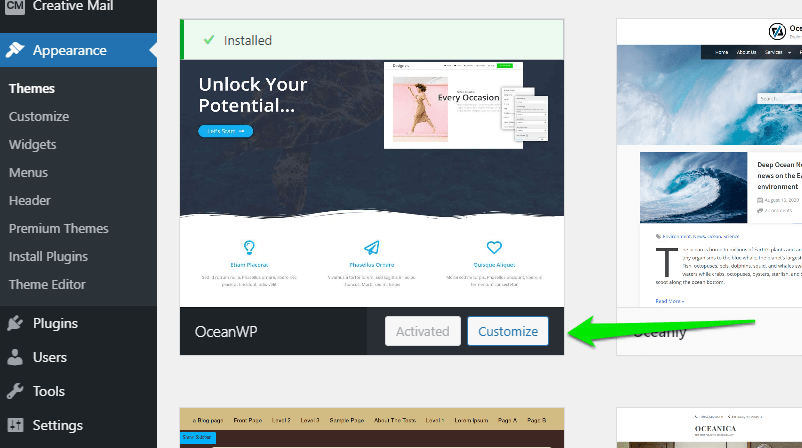
You can now customize the theme to your liking by clicking on the Customize button.

This allows you to change any aspect of your website that you want from your website’s colors, to the menu options, to the header images, and more.
After clicking on customize, you’ll see a look at your website as you customize it as well as a left sidebar with different customization options.
Each theme offers different options, but there’s a lot of overlap between themes. We’re going to go into more detail about what each option does—and whether or not it’s vital:
- Site Identity. Important. This area will allow you to change your site’s title as well as a sub-head or tagline. In most instances, you’ll also be able to upload a site icon as well. This is the image that appears in new browser tabs when people are on your website.
- Colors. Optional. Change your website’s color palette. For OceanWP, this section only allows you to change the color of the title text.
- Menus. Very important. It allows you to create a navigation menu for your website. Your reader will use this menu to discover and navigate to specific pages of your website. You’ll also be able to choose where the menu appears (e.g. top, footer, sidebar).
- Widgets. Optional. These are different tools you can place throughout your website such as archives, calendars, search bars, and more. Completely optional, but can be helpful depending on what website you have.

- Homepage Settings. Optional. This controls whether or not you have a static homepage, or if your website automatically shows your latest blog posts. Again, this is completely optional and dependent on your website’s needs.
- Additional CSS. Optional. This is where you can add further customization options using CSS code. This can be incredibly powerful if you have the right resources and knowledge to change your website.
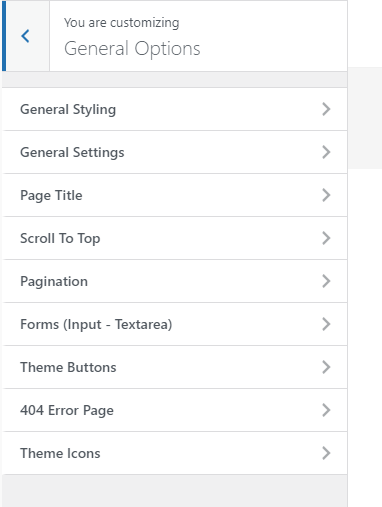
- General Options. Important. This section allows you to customize a ton of different aspects about your website. It includes things like the size of your header, the icons you can use, the titles of your pages, the layouts, and more.

- Typography. Important. This is where you can customize all things font related. That includes the size of the font, what type of font you want to use, and where those fonts will appear. For example, you might want to go with Helvetica for your H2 headers, but you might want to go with Comic Sans for your title (please, don’t actually do this; it is just an example).
- Top Bar. Optional. This edits the top area of your website. You can add social links here, buttons to other pages, and more.
- Header. Important. Allows you to fully customize the header area of your website. Add images or logos, change the font and colors, or whatever else you want to do to make the website yours.
- Blog. Optional. This allows you to change the layout of your blog as well as which posts appear on your website’s main page.
- Sidebar. Optional. You can add a sidebar to your website. This is completely optional since your readers can just use the top navigation bar to get around your site.
- Footer widgets. Optional. Add tools and customize your footer.
- Footer Bottom. Optional. This is that part of the website with the copyright and contact information. It’s potentially important — especially if you’re running a business.
Spend some time now customizing your website to your heart’s desire. Once you’re finished, click Publish and then voila! Your website will update automatically to reflect your changes.
Your website’s still going to look a little sparse. That’s why we need to create some pages for it.
Step 5: Build Your Website’s Architecture
If your website is a house, it’s currently an empty lot. It has a solid foundation and it’s connected to essential utilities—but it needs the walls and rooms.
To build those, you need to create web pages. These are documents on the internet that readers access through your website.
But you should think of them as the rooms of your house. These are the areas visitors will see and get to know you and your website.
While there are a lot of different types of web pages that exist, the most essential ones are:
- Homepage. This is the main page for your website. It’s what readers see first, so it’s very important.
- Contact page. This page shows how your users can contact you. This can be vitally important, depending on your business.
- About page. This page tells new visitors all about your website and/or business. Typically, businesses will put their “brand story” here about how they came to be.
- Online store. This is where your readers can purchase products and services from you. Again, can be vitally important depending on your business.
- Blog page. This page is where all of your blog posts go. If you plan on publishing articles for readers to read, this will be a very important part of your website taxonomy.
Creating pages on WordPress just takes a few clicks. Let’s jump into how you can create the most important page now for your website.
How to Create a Homepage
OceanWP gives you two different ways to create a homepage:
- Your latest posts. Your homepage showcases your latest blog posts.
- A static page. You create a page to become your home page.
The first option is straightforward: Create blog posts and the homepage will automatically show all your latest blog posts.
That’s why we want to walk you through creating a static page for your website. This can be especially useful for websites who just want a branded page to introduce your audience to your site.
It’s also much more customizable than a page showing your latest blog posts.
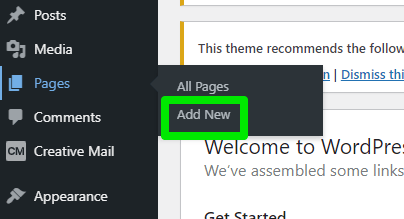
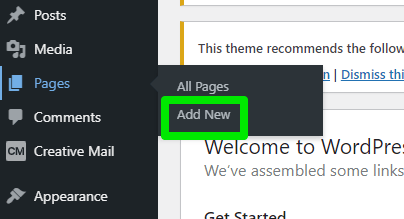
First, head back to your WordPress website dashboard and click on Pages>Add New.

Now, you’ll be in WordPress’s page editor mode. This area allows you to create a page by adding text, images, videos, memes, or whatever else you want to showcase on your homepage (or any other page for that matter).

The Add title box you can create the — you guessed it — title for your home page. This will display a big piece of text at the top. Below that is the content box where you can add text or media.
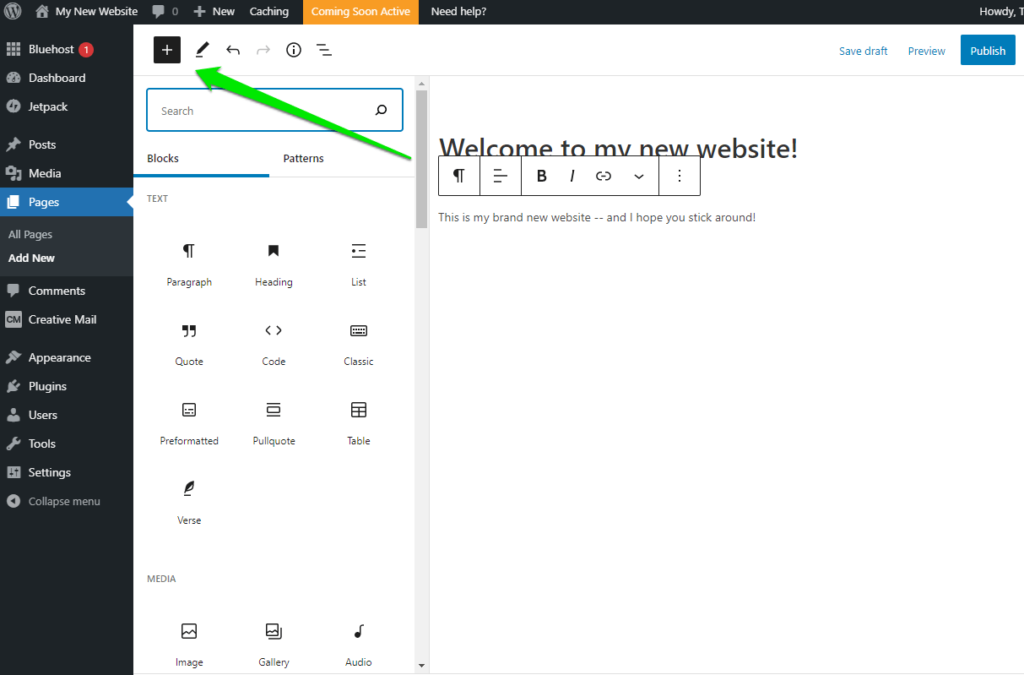
On the top left, you can click on the + button to add new content blocks.

This is a very important area that allows you to easily add media, quotes, pull quotes, new paragraphs, headings, and more.
On the top right, you’ll see five buttons:
- Save Draft. This allows you to save your progress as you edit your homepage.
- Preview. This gives you a look at what your page will look like once you publish it.
- Publish. This actually publishes the draft.
- Settings (Gear Icon). This area allows you to do a number of things including edit the font size for each block (under Block section). You’ll also be able to set the visibility for your homepage, schedule a time to publish the page, change the URL, set the featured image, and allow for comments (under the Page section).
- Extra tools (Three Dots). This menu includes a number of extra tools you can use to change the visualization of your page editor.
Create a basic homepage now by adding a title and content. It doesn’t need to be fancy. We’re just doing this as a test run. You can always change it later.
Once you’ve done that, click Publish in the top right. The website will now be live!
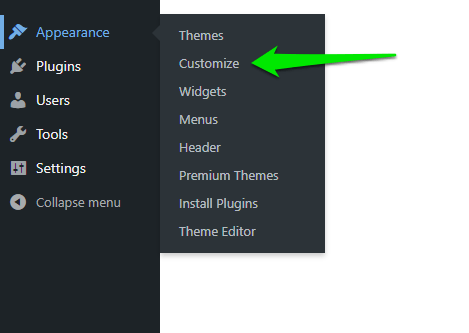
But that doesn’t mean it’s your homepage yet. Go to Appearance>Customize on the sidebar.

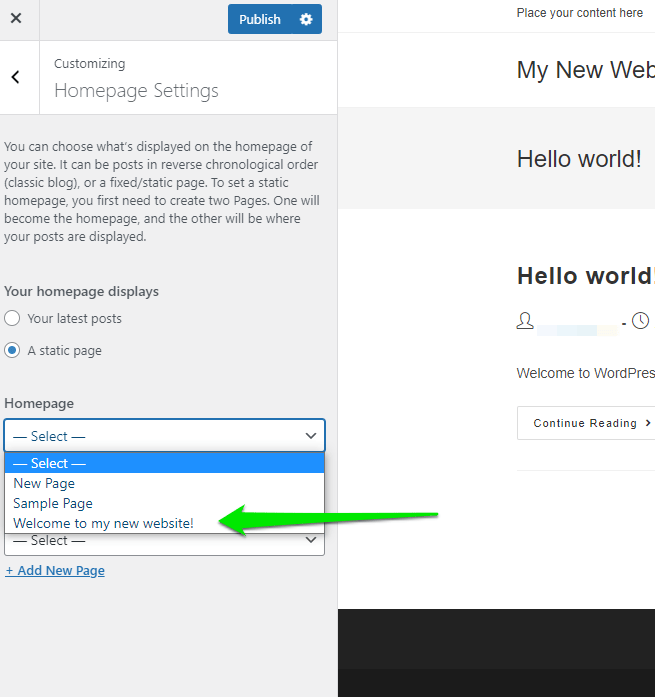
Then go to Homepage Settings. You can now click on A static page underneath your homepage displaying settings. This will allow you to select the homepage you just created in the dropdown menu underneath Homepage.

Select that page, then click on Publish at the top.
Congrats!! You just created your very first homepage.
How to Create an About, Contact, Landing, or Any Other Page
Creating any other page for your website will consist mostly of the same steps as your homepage.
First, head back to your WordPress website dashboard and click on Pages>Add New.

And in the page editor create the page you want to create. It’s really as simple as that.
However, if you allow your readers to easily discover that web page, you’ll have to create some navigational elements for them.
Step 6: Connect Your Web Pages with Menus
Creating menus is going to vary from theme to theme. However, in OceanWP it’s fairly simple.
From your WordPress dashboard, click on Appearance>Customize.

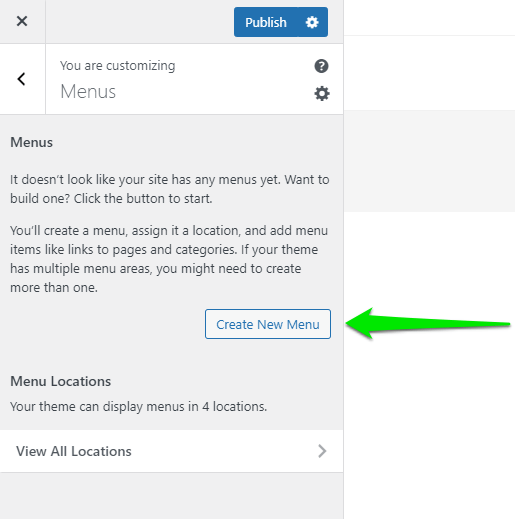
Then click on Menu>Create New Menu.

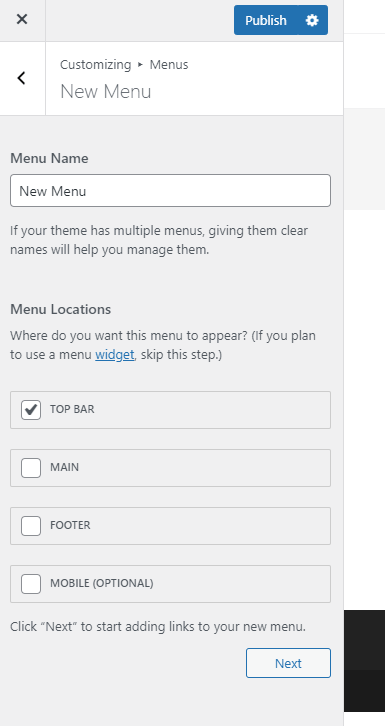
Here you’ll be able to give your menu a name and choose where you’d like it to appear.
For now, we’re going to go with the very creative name “New Menu” and choose Top Bar for the menu location. You can always change this later. Then click Next.

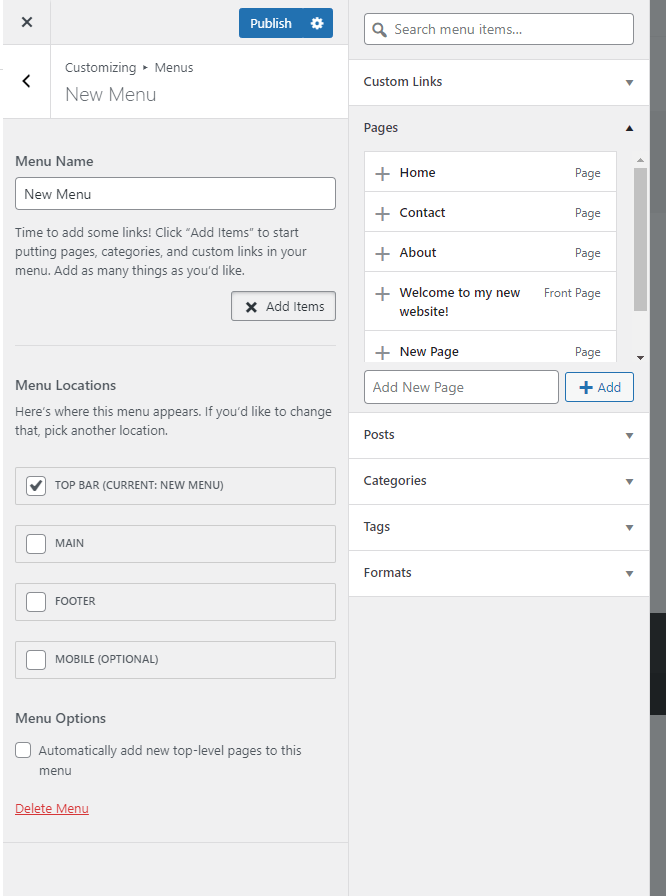
Now it’s time to add some links. Click on + Add Items to start building your menu.

From here you can add pages via the pages that you have already created, custom links to different websites, blog posts, categories, tags, and more.
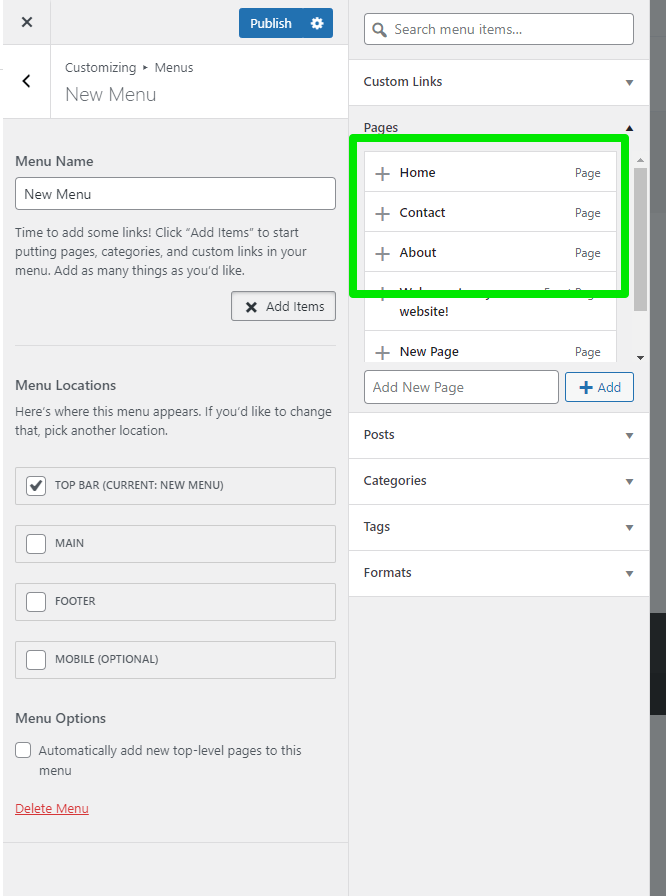
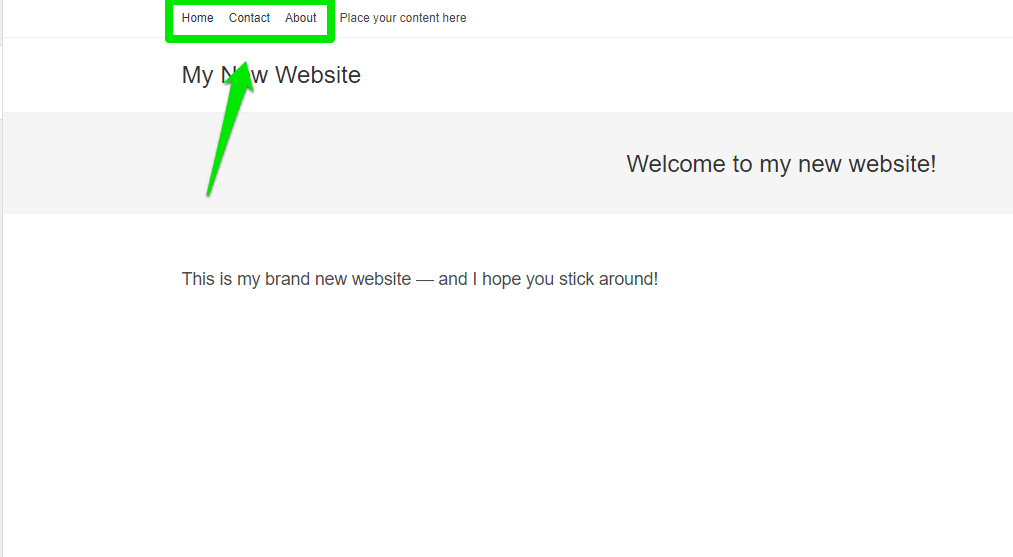
For now we’re going to add our Home, Contact, and About page (which we created in the previous parts) onto the menu.
Click on the pages under the Pages section to do so.

They will now appear in the top bar menu of your main website.

One thing to note is that you can create drop down menus for bigger categories you can think of.
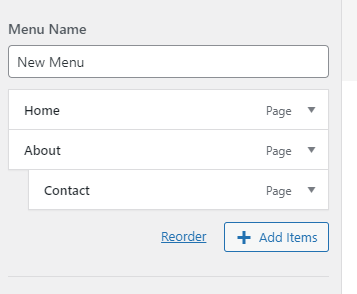
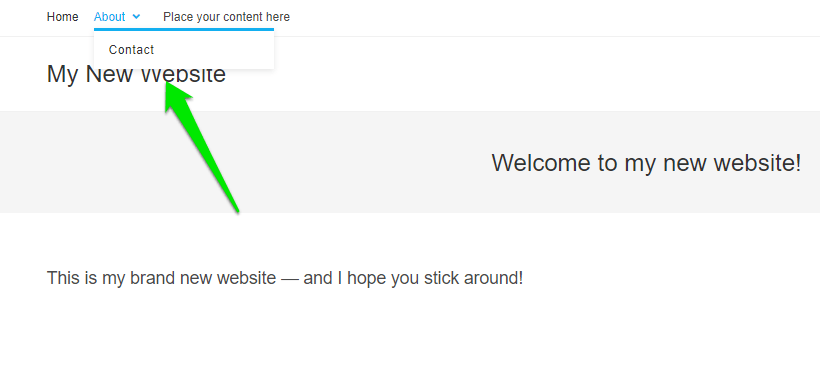
For example, let’s say we want to add our Contact page into our About section. You can do so by dragging the Contact menu underneath the About section when customizing the menu (see below).

Your About menu will now include a drop down where visitors can access your Contact page.

Once you’re finished making the menus, click on Publish at the top.
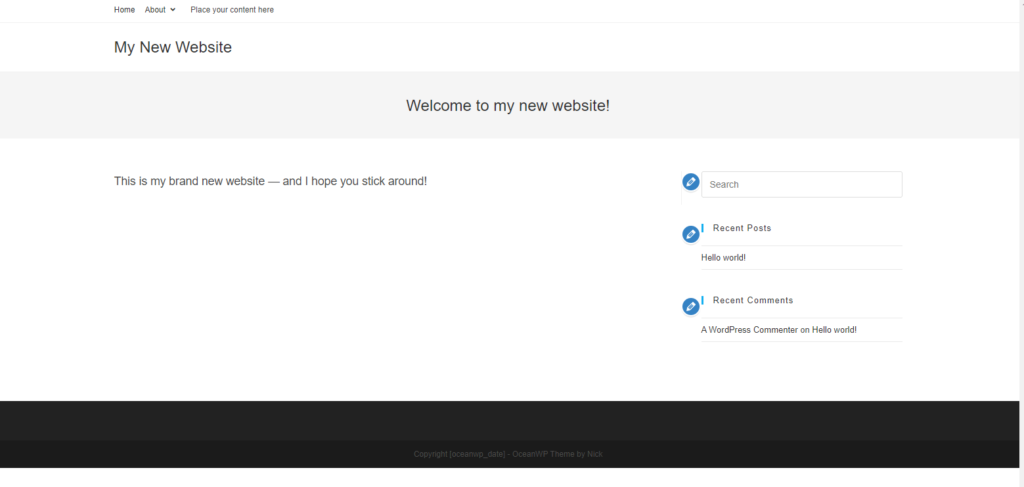
And you’re done! You just created your very first website.
Check out your new website in all its glory:

Okay, we admit: It’s a little underwhelming right now—but that’s because you haven’t gone about branding it or adding any real content yet!
We showed you how to get your website up and running. Now it’s YOUR turn to make it with content.
Step 7: Create Compelling Content for Your Website
What you ultimately choose to include in your website for content is entirely up to you.
However, there are two areas that we’ve found to be the most important when it comes to successful websites: design and content.
Below are our best resources for leveling up both:
Designing Your Website
- How to Develop Your First Brand Identity on a Budget
- 10 Trending 2019 Website Color Schemes
- 9 Places To Get Website Images (Paid and Free)
- The Best Website Fonts That Go Together in 2019
- 13 Website Design Best Practices
- Website Usability
- Website Mobile Friendliness
- 5 Easy Steps to Creating a Sitemap For a Website
Writing On Your Website
- How Much Copy Should You Write on Your Homepage?
- 10 Contact Page Techniques That Make People Contact You
- How To Create an About Page That Matters
- Everything About Copywriting
- Complete Guide to Copywriting
- 19 Copywriting Strategies to Persuade Your Readers
- How to Combine Copy and Design for Optimal Results
- How to Close the Deal with Your Copy
You Just Made Your First Website! What Next?
- Best deal for hosting
- Perfect for WordPress sites
- Domain registration
- Starts at $2.95/month
Let’s recap:
First, you came up with some excellent domain names using our guide.
Then you checked your favorite using our Bluehost widget.
Then you signed up for Bluehost’s web hosting and domain registration.
After that, you easily installed WordPress as your CMS. You chose a theme, created web pages, then connected them all with menus.
Then you learned how to create the best content for your needs.
That’s AWESOME. Seriously, you should pat yourself on the back.
But your journey is just getting started. You need to continually tweak and adjust your website to changing trends and your audience’s needs to truly make it great.
And if you want to put your website to work for you (and pay for that extra vacation this year), here are a few resources of ours to help you make money from you site:
- How to Make Money Blogging
- How to Start a Blog That Makes Money (Lessons Learned)
- How to Make Money from a Website
- When to Use WordPress for Ecommerce and When to Avoid It
Keep coming back to Quick Sprout for more ways to start a business.
from Quick Sprout https://ift.tt/2VnEEOc
via IFTTT

