Whether you want to build a new website for your business or refresh your old site, hiring a web designer can be a critical part of the process.
After all, this is someone who will create the online face of your company, letting you reach out to customers—something that has a massive role in driving sales and boosting revenue.
But the question is, how do you choose the best website designer for your needs? And no, “It depends“ isn’t an answer.
Today, I’ll show you how you can hire a reliable web designer that meets your exact needs, requirements, and goals.
What to Expect When Hiring a Web Designer
Hiring a web designer isn’t easy, but you have to do it, especially since 75% of users will judge your credibility based on how your website looks.
The good thing is you look for a person with appropriate skill sets on several online platforms, compare their portfolios, interview prospects, and then finally hire one who impresses you most.
Step 1 – Define Your Website Requirements and Design Needs
Step 2 – Search for Candidates Online
Step 3 – Shortlist Your Prospectives and Make the Final Call
The Good
Before you start looking for a web designer, you have to decide which direction you want your website to go in.
This may sound complicated, but it really isn’t. Think about the type of website you want, the functionality you want to add, and the tech you want to offer. Your designer can make your vision a reality–provided you communicate your requirements and desires clearly.
With freelance marketplaces like Upwork, Freelancer.com, and Toptal, finding great candidates is incredibly easy. These places have hundreds of designers, each with different pricing and expertise, making them feasible for small and large businesses.
You can see portfolios, ask questions, discuss their working process, and so on before making the final call. Moreover, most of them also offer money security, so you don’t have to pay the freelancers unless you’re satisfied with the end result.
The Bad
You can have a more expensive and better-looking website when compared to your competitor, and no doubt, it does have its perks. A well-designed layout improves visitor experience, makes your business look more legitimate, and keeps your visitors on your page for longer.
But there’s really no point in having a good website design if your business idea isn’t good enough. Test out your business idea to see whether it can make money before injecting hundreds of dollars into designing a website.
In my experience, it’s better to wait when it comes to hiring a designer if you’re still trying to get the business off the ground or if you don’t have a healthy market for your product or service.
Additionally, designing a website is only half the work—you also need an actual functioning website (this is where a web developer comes into the picture), SEO-optimized content, an excellent product or service, a good support team, among others aspects indirectly related to your website.
Step 1 – Define Your Website Requirements and Design Needs
Here’s a simple question for you: How do you want your website to look?
You have to figure out the answer to this question if you want a good end product.
Translating a vague idea conceived in someone else’s brain into something tangible, and your web designer is no exception. The more specific you are, the better website you’ll have.
Determine Your Tech Needs
Websites can be of different types. For instance, a brochure site is different from a site offering users a specific functionality. While the former is created to inform visitors about your brand and contact details, the latter seeks to help visitors. This can include offering a free grammar check, supplying domain authority information, and so on.
Let me explain this with an example.
Suppose you want to launch a website for your non-profit. You should know whether you have the expertise to manage and maintain the website, want to implement portal logins and donation links, and if users can integrate with specific profiles.
Get it?
Here’s how you can decide your tech needs:
- What functionality do you want to offer to your visitors?
- Do you want to be able to edit and manage your website content once it is built?
- How do you see your website growing?
- Will your visitors have to work with your website at all?
Finalize the Feel of Your Website
Vague concepts and ideas can spell disaster—precisely why you need to chalk out your website’s look and feel.
Start by creating a list of websites you like and articulate what you like and dislike about them.
Remember, you have to be specific here. Think about whether you would want to give visitors choices, how you’d like to receive feedback, and what aspects you consider most important in your website.
Budgets are equally important, so think about what you’re willing to cut and what are your top priorities.
Try to incorporate as many pointers as possible and draw a rough draft of how you want your website to look. This will give your designer a direction of where you’d like to go—even if your drawing looks like a random scribble on the paper.
Trust me, it’ll help tremendously down the line. You’ll be able to communicate your ideas to your website designer better, and the designer can then tell you how achievable your vision is and what it will cost.
Step 2 – Search for Candidates Online
The internet is the best place to find capable web designers and web designing agencies. You can perform a broad search or get as specific as you want by including the name of your city or area in your search query.
Go through the different search results, and compile a list of prospects that look good to you.
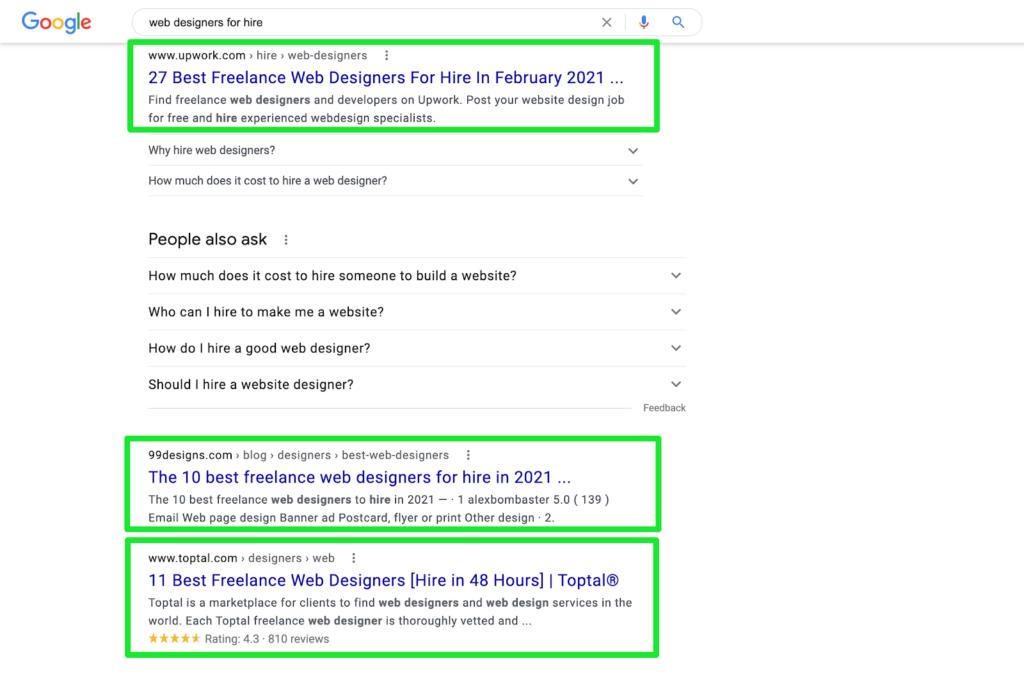
Do a Google Search
The whole point of Google is to provide you with the best possible search results for your queries.
It’s why performing a Google search for “web designers for hire” should top your to-do list. You can go into more detail by searching for terms like “WordPress web designers” or “WordPress web designers in California,” too.

You’ll see a list of the most popular web designers for hire on various marketplaces like Upwork, Toptal, and 99Designs.
Let’s discuss how you can hire a web designer on these platforms.
Hiring a Web Designer On Upwork
Upwork is arguably the best site for hiring a freelance web designer. It’s a massive user-friendly job portal marketplace.
Freelancers can apply for your web designing job post, and you can go through the list of applicants to select the right match.
Upwork also offers a time-tracking feature to make billing accurate and fair. What’s more, it takes screenshots of a freelancer’s monitor every few minutes to ensure they’re actively working on your project.
Hiring a Web Designer On Toptal
Toptal is the crème de la crème of freelancers. They say they have the top 3% of the best freelancers as only experts apply freelancers on the platform. They also have a stringent five-step screening process.
In short, you’re assured of the best talent. You must have a higher budget if you plan on using Toptal freelancers. After all, they are experts.
Hiring a Web Designer On Fiverr
Fiverr is another reliable site that offers capable web designers at affordable rates.
Now, this marketplace has a very different approach: It’s the freelancers that post about the kind of jobs they want to do. You look at profiles and hire them if you like what you see.
Think of Fiverr as a search engine. You’ll find freelancers from all over the world, portfolios, feature ratings, and reviews there.
Step 3 – Shortlist Your Prospectives and Make the Final Call
Shortlisting candidates means eliminating those who lack the technical skill and expertise you require. Or perhaps you just don’t resonate with their portfolios. You can nix a candidate for any reason.
Again, this is an elaborate process where you analyze portfolios, contact past clients, and finally, discuss your vision with the selected web designer and get a price quote and timeline.
Look for the Right Skill Sets
A Photoshop prodigy isn’t enough to get the job done. You want someone who understands how to create a website that can meet your business objectives.
Below, we’ve compiled a list of a few skills a web designer should be proficient in. Of course, the prospects don’t need to have all the skills—just as many as possible.
Mobile Optimization
Websites today have to be optimized for all devices, including smartphones and tablets. Therefore, all prospects should be comfortable building a mobile-first design or mobile-responsive website that has functional visual and interactive elements on all devices.
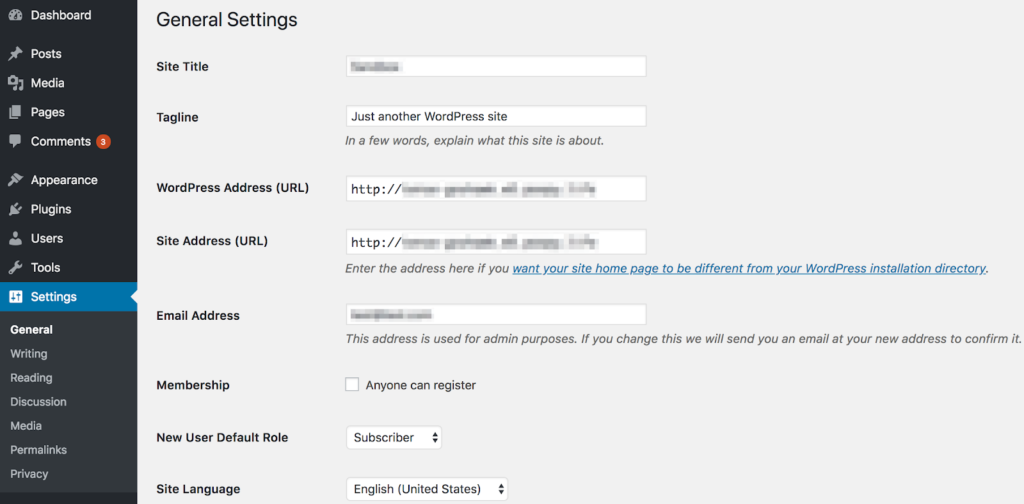
Content Management System or CMS Expertise
You can use CMS software to make updates to an already live website. These systems make it easy to add, modify and remove content from your website to improve it further.

Hire a designer who can work with at least one CMS platform—I recommend WordPress, Drupal, and Joomla—so that you don’t have to call the web designer every time you want to make a change to your website.
HTML and CSS Knowledge
Yes, you’re right: Designers don’t have to be computer programmers. However, HTML and CSS proficiency is needed as the two languages are the building blocks of websites. It’s also what distinguishes web designers from graphic designers.
Adobe Creative Suite
Adobe Creative Suite includes Photoshop, Illustrator, and InDesign. These are tools used to create original designs to fit their client’s needs. So, your prospects should be experts with these tools.
If a designer uses software other than Adobe Suite, ask them why they prefer it. Judge them based on how confidently they answer your question.
Search Engine Optimization or SEO Skills
Your web designer should abide by SEO best practices. It’s really the only way your website can rank higher and get you more organic traffic.
This may come as a shock to most, but designers have a crucial role in making your website visible to search engines. Gauge whether a prospect speaks confidently about SEO and if any of their past sites rank on the SERPs.
Typically, it’s best to have someone who is an expert in Photoshop and branding and has abundant knowledge about design implementation and working with a front-end developer. Familiarity with back-end technology would be a plus too.
Continuing with our non-profit example, let’s assume you want to add donation abilities to your website that’s suitable for beginners.
In this case, the web designer should use a sophisticated website builder like WordPress.com or Wix. Not only can both platforms easily integrate donations and offer affordable plans, but they’re also beginner-friendly, having fewer upfront capabilities.
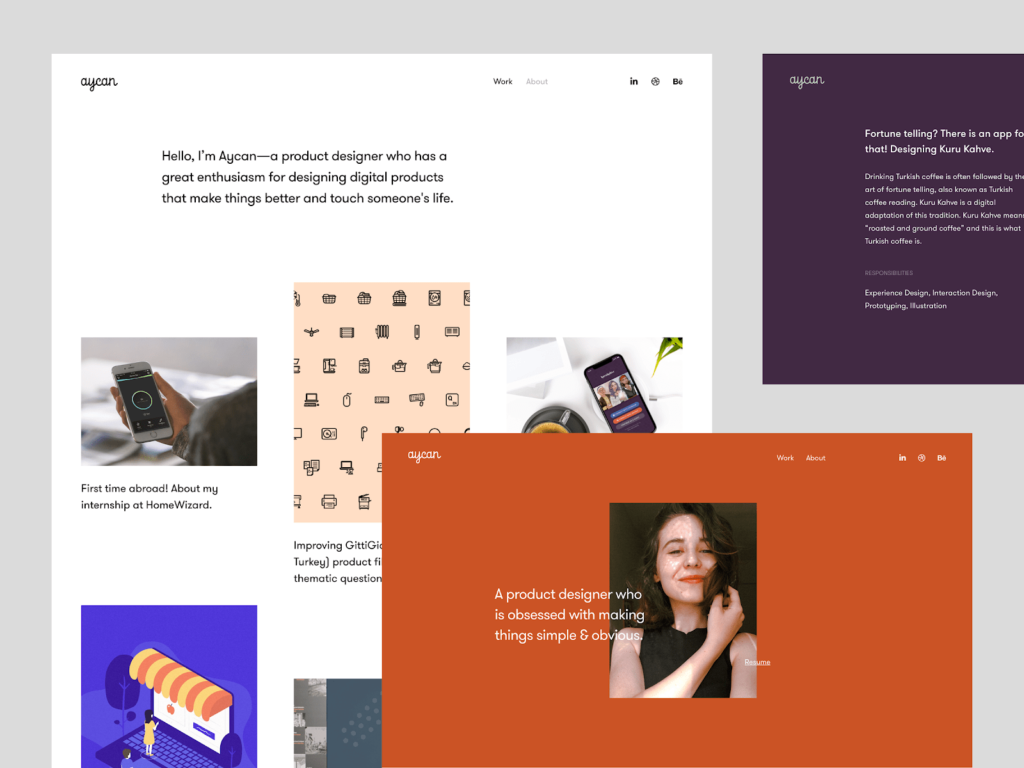
Analyze the Portfolios of Applicants
When looking for design portfolios, you’ll find that most of the designs don’t suit your taste. This is because these designs are a reflection of the vision of their previous clients. So don’t rule them out just yet.

On the contrary, you should look for diverse work samples as it’ll give you a better idea of how the designer incorporates the client’s requests into the final result. It is how you can identify the most talented and versatile web designer.
Here’s how you can properly analyze a portfolio to shortlist candidates:
Check the Website Design
- Is the website design visually appealing?
- Do you think it represents the client’s brand and voice?
- What is the designer able to communicate the goals of the business effectively?
Check Usability by Visiting the Actual Sites
- Do the websites load quickly?
- Do the websites look good on your laptop and a mobile device?
- Are the websites easy to navigate?
Check the Business Potential
- Is the point of the websites just to look pretty or to bring in actual business?
- Do the websites have well-placed calls-to-action (CTAs)?
- Can the web designer explain how their website helps generate new business?
- Do the websites in the Google search results?
Check the Website Functionality
- Does the prospect’s portfolio include sites similar to your website needs?
- Do the websites have functionalities that you want to add to your website?
- Can the prospective web designer explain his methodology with clarity?
Communicate With Your Designer’s Past Clients
While viewing a portfolio will give you a better idea about the website design, speaking with a prospect’s past clients will tell you how it’s like working with them.
Wondering what to ask the past clients? Here are a few pointers:
- What’s it like to work with the designer?
- How would you describe his business style, responsiveness, and creative insights?
- Does the designer deliver within deadlines?
- Were you able to launch a website on the anticipated date?
- How is your website performing?
- Did you see an uptick in leads or sales after the launch of the website?
Remember, an unhappy client may not always be the designer’s fault. Try to assess whether the problem lies with the web designer or the client.
Make the final call after going through all the applicants. Access every candidate’s strengths and weaknesses, portfolios, and most importantly, their work ethic. Finally, choose a web designer that you find the most suitable for your specific website.
from Quick Sprout https://ift.tt/3nzT6C1
via IFTTT
