You may have already noticed a ‘Powered by WordPress’ footer on your WordPress website.
For those wondering, the footer is the bottom part of your website that appears after the content area. This can be a copyright statement, the year, contact details, branding, social media icons, privacy policy links, disclaimers, and so many other things you want it to be.
You’ll typically find it on all your web pages. Some of you may not be bothered much by it, while some may be praying for a way to edit it.
Well, your prayers have been answered. There is a way to edit the footer in WordPress, and we’ll show you how.
What to Expect When Editing the Footer in WordPress?
Whenever we hear anything WordPress-related, we naturally assume it’ll be something complicated or messy (or both!). And while that might be true in some cases, it certainly isn’t when you want to edit the footer.
On the contrary, the whole process is relatively simple:
- Step 1 — Edit Widgets in the Footer
- Step 2 — Add Links in the Footer Widget Area
- Step 3 — Remove the ‘Powered by WordPress’ Text
- Step 4 — Edit the Footer Text Manually
The Good
The whole purpose of having a website is to help visitors by adding relevant information and a navigation option at the bottom of the webpages.
It’s really about choosing what you want to add in a way that helps your visitors and makes it easier for you to meet your business schools. This can include bringing in more traffic, boosting revenue, increasing sign-ups, and so on.
Adding extra information in the footer area is undoubtedly a better place than the header. This way, your visitors will go through all the content on your page before navigating somewhere else. So instead of getting traffic on one page, you’ll traffic on more pages.
There’s also a lot of flexibility for editing footers in WordPress.
You can use widgets to customize from the live customizer, a footer plugin, or edit your theme‘s code directly to customize the footer. There are also other methods in addition to these, so you really are spoilt for choice. Just try to select a method that feels most convenient to you!
In addition to text and links, you can also add images to the footer area. This will make your website more appealing by giving it a modern and professional look.
Don’t want images? No worries.
You can add social media icons, contact forms, a Google map, and so many other things to your footer. The choice is yours!
The Bad
Although we haven’t discussed it here, you can edit the footer in WordPress by modifying the .css file as well.
The problem with this method is that in addition to being a wee bit more technical, it’s also not good for SEO reasons. You have to add a line of code where you’re practically hiding a part of your web page.
Hiding website content has adverse SEO outcomes. You’ll have to face poor keyboard rankings, or no rankings at all, which, in turn, will compromise your overall exposure to your target audience.
Also, while adding widgets is an incredibly easy way to edit footers in WordPress, it all boils down to the kind of WordPress theme you use. For instance, there might be themes that don’t offer this facility, and in such cases, you’ll have to edit code manually.
This may not be a feasible option as not everyone has the technical expertise to modify code. Plus, if you end up making any errors, you might cause your website to crash or face glitches.
The other problem with editing the footer in WordPress is running into copyright claims.
You see, third-party themes can have stipulations in their license agreements. As such, you may not be allowed to remove copyright notices when you use them.
In case you have any concerns or questions about copyright, it’s best to contact your legal team or lawyer to go through the license documentation in detail. After all, better safe than sorry!
That said, these are all small cons that you can easily handle by taking a more proactive approach. Considering that editing the footer lets you remove any unwanted copy, create a more customized look that can establish your brand identity and help you achieve your business objectives, it’s something worth contemplating.
Let’s move on to the whole point of this article now!
Below, we’ve provided a detailed step-by-step of how you can edit the website footer in WordPress.
Step 1 — Edit Widgets in the Footer
Several WordPress themes come with widget areas in the footer. It’s best to stick to something that looks good, helps ensure faster uptime and loading time for your WordPress site, and of course, meets your requirements.
You can add text, images, or links to legal disclaimers or privacy policies in these areas.
The whole process is actually very straightforward—provided you have the right set of instructions. Read on as we show you how you can edit widgets in your footer in WordPress.
Log in to Your WordPress Website
Enter your account credentials to open your WordPress site. You’ll have to fill in your username as well as password.
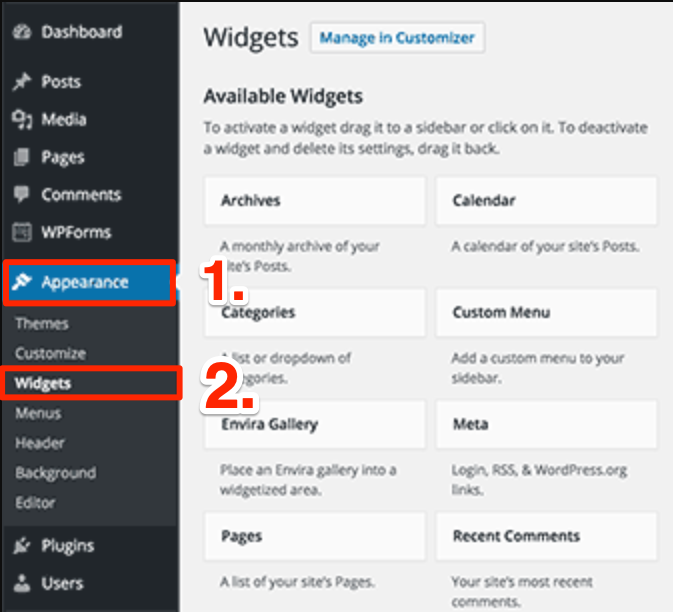
Open the Widgets Page
Click on Appearance followed by Widgets from the side admin menu. From here, you can add a text, image, or a gallery widget to your footer widget area.

Adding the Widgets
Adding a widget to your website is rather simple. You just have to drag and drop the widget into the footer area.
Alternatively, you can click on a widget title from the list of available widgets and then drag it to the list of sidebars to add it. Select a sidebar where you want to add the widget, and then click on the Add Widget button. That’s it!
Moreover, you’ll find multiple footer areas, each of which can be used differently, depending on the theme you use.
Step 2 — Add Links in the Footer Widget Area
As mentioned previously, you can add links in the footer areas too. This can be your latest blog articles, social media icons, privacy policy, and terms and conditions, or customer service links.
We also recommend linking to your blog or newsletter subscription in a bid to further your objectives.
Don’t worry, it isn’t complicated at all! Here’s what you need to do:
Create a New Menu
WordPress offers navigation menus, which you can use to manage links you plan to add to the footer area. These can be links to different pages, categories, or legal pages of your website.
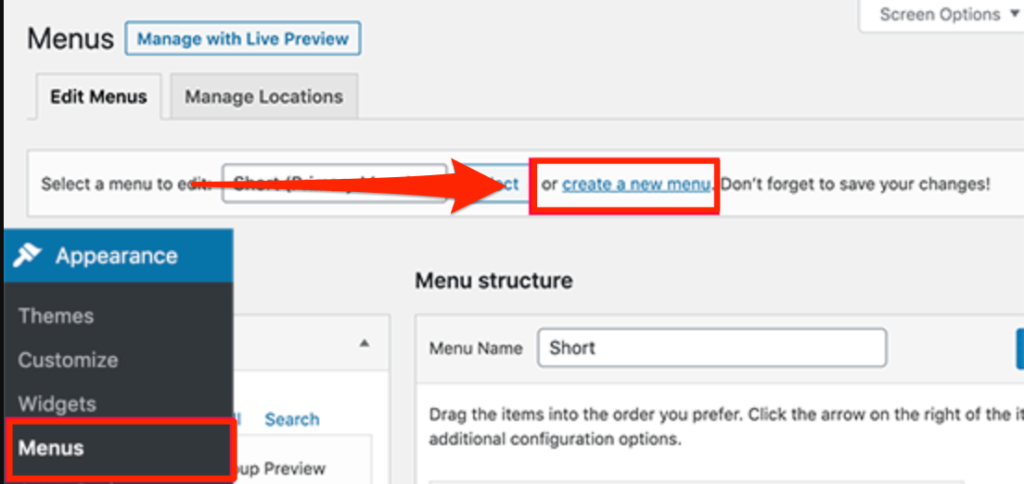
Head over to the Appearance tab, and click on the Menu page. Once that’s done, click on the Create new menu link located at the upper part of your website.

At this stage, WordPress will ask you to provide a name for your new menu. Type in a new unique name under the Menu Name field, and then select the Create Menu button.
Start Adding the Links
Once your menu is ready, you can start adding things to it. All you have to do is pick the pages, categories, and posts from the left column and then add them to your newly created menu.
Once you’re satisfied with everything, click on Save Menu to save your changes.
Add the Navigation Menu Widget to the Footer
Once a navigation menu is ready, the next step is to add the menu to the WordPress footer area.
For this, you’ll have to revisit the Widgets page from the Appearance tab located in your WordPress admin menu bar. From here, you can proceed to add the navigation menu widget to your footer area.
Click on the footer navigation menu you created earlier in the widget settings. This should be available from the dropdown menu and then hit Save.
You can create several navigation menus in WordPress and add as many navigation menu widgets to your sidebar as you may require. All you have to do is repeat the above steps.
Step 3 — Remove the ‘Powered by WordPress’ Text
The small ‘Powered by WordPress’ link in your footer isn’t a widget. It’s why there’s so much confusion among users regarding how to change it.
A few WordPress themes typically alter this to their own text and link. If you’re also using a similar theme, you can change the text by employing the live theme customizer.
Edit the Site Footer by Using the WordPress Customizer
Go to Themes from the main admin sidebar, and then click on Customizer. Find the option to edit your site footer (Footer will denote this), and then click on it.
Customize the Footer
Note: This step will differ depending on the WordPress theme you use. While we’re using the Astra theme, you can proceed with something else. No biggie.
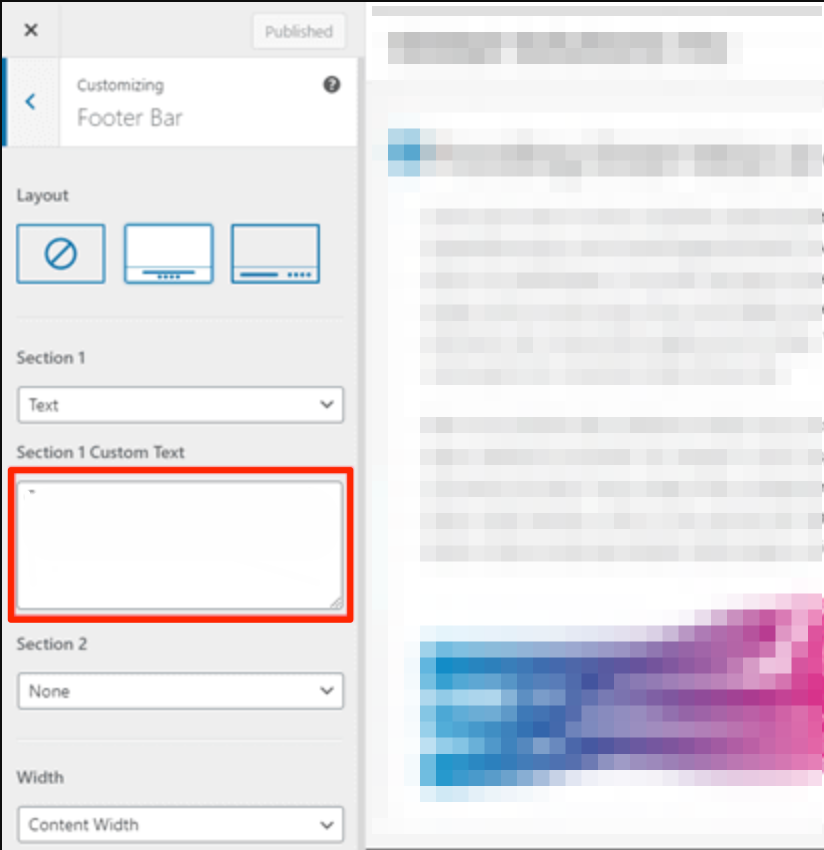
Click on the Footer tab in the customizer, and then select Footer Bar.
You’ll see the option to change the text of your footer bar by adjusting the text in the Section 1 Custom Text field.

Once you’re done editing the footer bar text, select the Publish button. You’ll find this at the top of your computer screen. Almost immediately, the change will go live.
Step 4 — Edit the Footer Text Manually
Not all WordPress themes give you the option to edit the photo text using the WordPress customizer.
So does this mean that you have to deal with the ‘Powered by WordPress’ text always? Of course not!
What you have to do is edit the footer.php file. Stored in your WordPress theme folder, this is a template file that displays the footer area for that specific theme.
While there are other ways, we recommend using an FTP client to connect with your WordPress hosting. Why? Because it’s the easiest.
Open the footer.php File
Download the /wp-content/themes/yourtheme/footer.php file. Follow this up by editing the file in a text editor.
Change the Footer Text
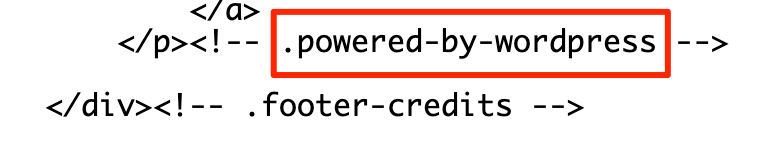
Search for the “.powered-by-WordPress” text in the code.

You can either delete the text or change it to something you want. Once that is done, re-upload your photo.php file.
We recommend making a copy of your PHP file before you make any changes. This way, even if you accidentally break anything, you can easily upload the original file again. It’s always better to have a backup before making any changes—big or small—to your site.
from Quick Sprout https://ift.tt/2QdxOha
via IFTTT
